How to look for a character from a string in VueJS?
April 09, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To look for a character in the sting in VueJS. We are going to use search() and indexOf() methods to find the character in the string in VueJS.
Short solution
parentComp.vue
var message = 'Hii, This is Sortoutcode';
message.search('Sortoutcode'); // 13
message.indexOf('Sortoutcode'); // 13Today, I am going to show you How you look for the character from a string in VueJS?
Table of Content
- Setup the Vue (Optional)
- Create FirstComponent.vue and import it into App.js
- How to look for characters in string?
This article will guide you to How do I look for the character from a string in vueJS.
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. The component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<FirstComp />
</template>
<script>
import FirstComp from "./components/FirstComp.vue";
export default {
name: "App",
components: {
FirstComp: FirstComp,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>How to look for characters in string?
To search the character from the string. We are going to use the search() and indexOf() methods. These methods return the position of the first occurrence of a value in a string. If these methods return the -1 that means the value is not found and also these methods are case sensitive.
Let’s take a short example to better understand.
FirstComp.vue
<template>
<h1>Welcome to Sortoutcode.com</h1>
<p>String : {{ message }}</p>
<p v-if="serchoutput">Result using search() method : {{ serchoutput }}</p>
<p v-if="indexoutput">Result using indexOf() method : {{ indexoutput }}</p>
<button @click="findCharater">Find</button>
</template>
<script>
export default {
name: "FirstComp",
data() {
return {
message: "Hii, This is Sortoutcode",
serchoutput: "",
indexoutput: "",
};
},
methods: {
findCharater() {
this.serchoutput = this.message.search("Sortoutcode");
this.indexoutput = this.message.indexOf("Sortoutcode");
},
},
};
</script>For now, let’s check the output.
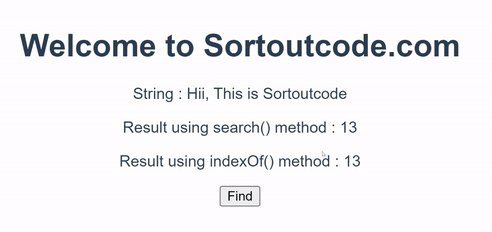
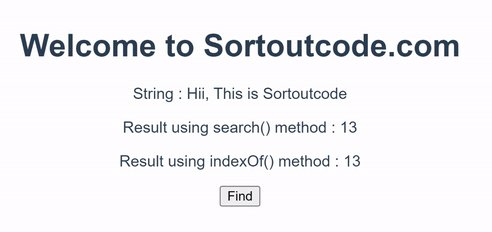
Output

Links
Here, is the above program code sandbox link of how to look at the character in a string in vue js. Then you can use it whenever you went and do the changes as per your requirements.
All the best 👍.