How to use localStorage in VueJS?
April 07, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To use the localStorage in VueJS. We are going to use the localStorage.setItem(),localStorage.getItem(),localStorage.removeItem(),localStorage.clear() methods of localStorage.
What is localStorage?
localStorage is the data storage type of web storage. This allows the Javascript sites and apps to store and access the data. The data will not be deleted when the browser closed. It will be used for future sessions.
Short solution
To use localStorage, we are going to use the localStorage.setItem(),localStorage.getItem(),localStorage.removeItem(),localStorage.clear() methods of localStorage. Let’s see the code syntax:
let name = 'sortoutcode';
//store the name data in localStorage
localStorage.setItem('website',name); //localStorage.setItem(key,value);
// get data from localStorage
localStorage.getItem('website'); // sortoutcode
// remove the data from localStorage
localStorage.removeItem('website');
// clear the localStorage
localStorage.clear(); Today I am going to show you How you store data in localStorage in VueJS?
Table of contains
- Setup the Vue.js
- Create FirstComponent.vue and import it into App.js
- How to use localStorage?
Let’s start today’s tutorial How do I store data in localStorage in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. The component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>How to use localStorage?
Short Example of storing data in localStorage
Let’s understand with an example. First, we are going to store the data in localStorage.
FirstComponent.vue
<template>
<div>
<h1>Data from localStorage</h1>
<div>
<p v-if="name">data: {{ name }}</p>
<button @click="addData">Add Data</button>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
name: "",
};
},
methods: {
addData() {
localStorage.setItem("website", "sortoutcode");
this.name = localStorage.getItem("website");
},
},
};
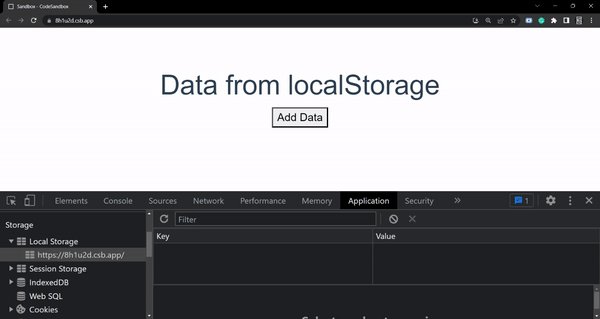
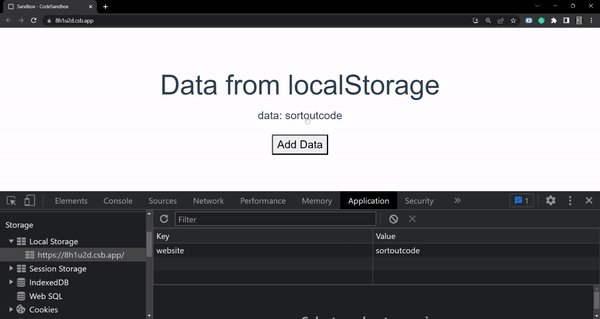
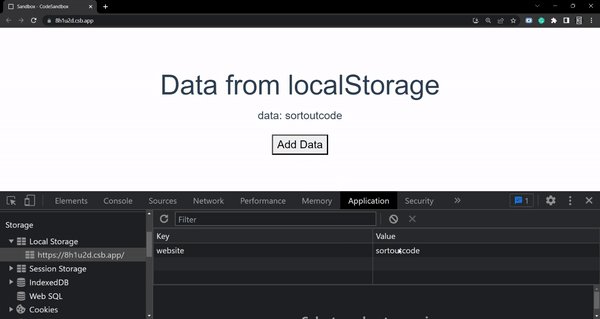
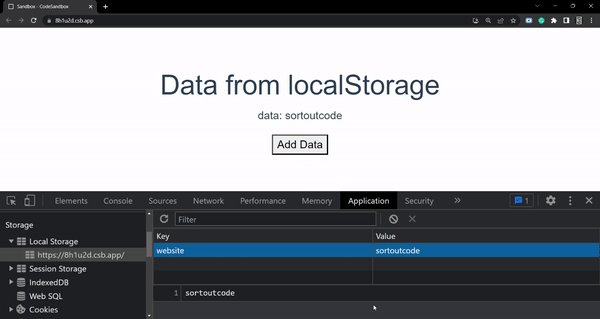
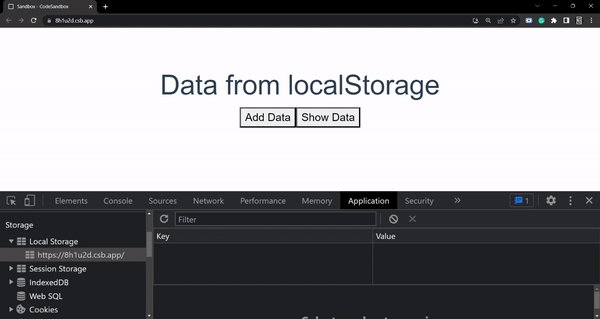
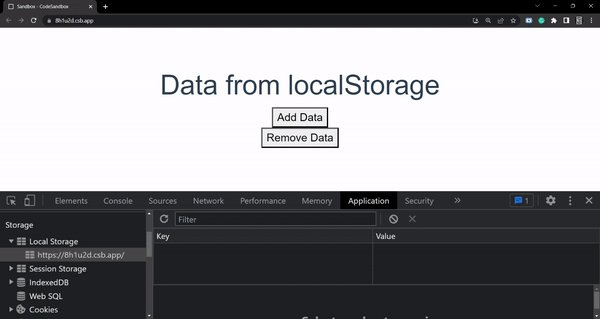
</script>For now, let’s check the output.
Output

Short Example of accessing the data of localStorage
Let’s understand with an example. First, we are going to store the data in localStorage. After that, we are going to get the data from localStorage.
FirstComponent.vue
<template>
<div>
<h1>Data from localStorage</h1>
<div>
<p v-if="website">Website Name : {{ website }}</p>
<p v-if="URL">Website Link : {{ URL }}</p>
<button @click="addData">Add Data</button>
<button @click="showData">Show Data</button>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
website: "",
URL: "",
};
},
methods: {
addData() {
localStorage.setItem("website", "sortoutcode");
localStorage.setItem("URL", "https://sortoutcode.com");
},
showData() {
this.URL = localStorage.getItem("URL");
this.website = localStorage.getItem("website");
},
},
};
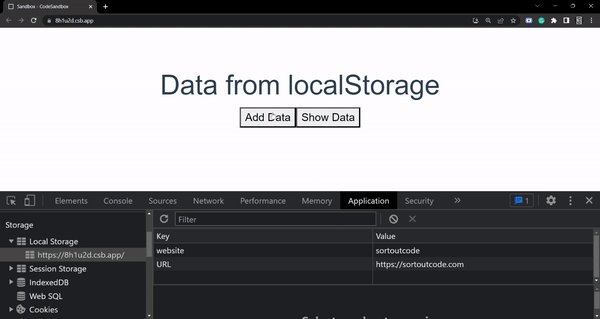
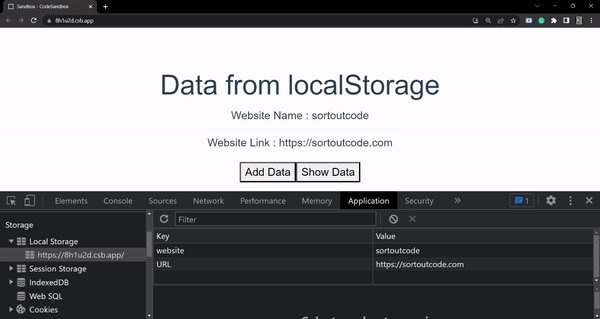
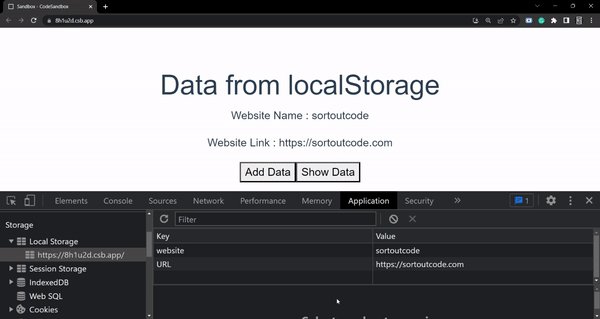
</script>For now, let’s check the output.
Output

Short Example of removing the data from localStorage
Let’s understand with an example. We are going to remove the data from localStorage.
FirstComponent.vue
<template>
<div>
<h1>Data from localStorage</h1>
<div>
<p v-if="name">data: {{ name }}</p>
<button @click="addData">Add Data</button><br />
<button @click="removeData">Remove Data</button>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
name: "",
};
},
methods: {
addData() {
localStorage.setItem("website", "sortoutcode");
this.name = localStorage.getItem("website");
},
removeData() {
localStorage.removeItem("website");
this.name = localStorage.getItem("website"); //key value is empty
},
},
};
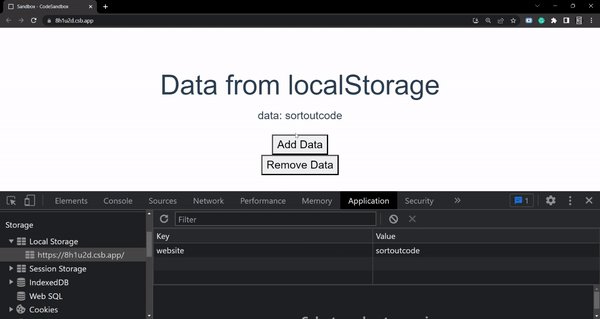
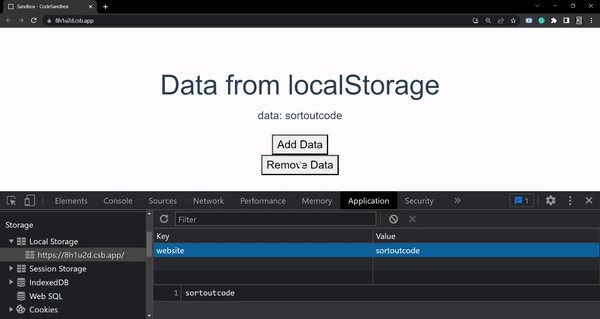
</script>For now, let’s check the output.
Output

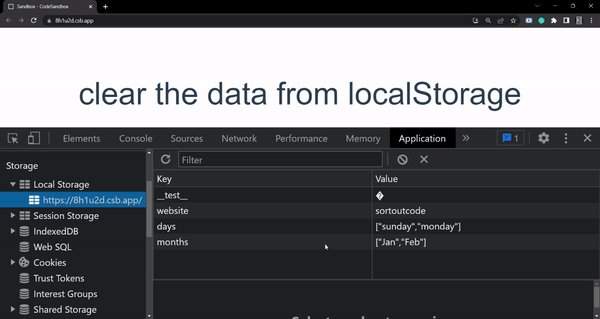
Short Example of clearing the localStorage
Let’s understand with an example. We are going to clear the localStorage object item.
FirstComponent.vue
<template>
<div>
<h1>clear the data from localStorage</h1>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
Days: ["sunday", "monday"],
Month: ["Jan", "Feb"],
};
},
mounted() {
this.addData();
setTimeout(() => {
this.clearData();
}, 5000);
},
methods: {
addData() {
localStorage.setItem("website", "sortoutcode");
localStorage.setItem("days", JSON.stringify(this.Days));
localStorage.setItem("months", JSON.stringify(this.Month));
this.name = localStorage.getItem("website");
},
clearData() {
localStorage.clear();
},
},
};
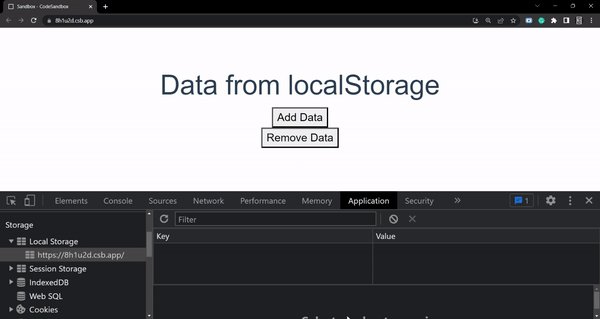
</script>For now, let’s check the output.
Output

All the best 👍.