How to convert string to array in VueJS?
June 16, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
Today I am going to show you How do you convert string to array in VueJS.
we are going to see how we can convert the string to the array using the split() method in vuejs. I will give you a simple example of converting a string to an array by comma, dot, semicolon, space, etc.
we are working with a javascript method called split() and how this worked. The split() method is used to split the string into an array of the substring and returns a new collection array. you can see bellow following syntax:
myArray.split(separator);Table of Content
- Define three-string string1,string2,string3 for test
- Create an array using a comma, separator
- Create an array using a space separator
- Create array element without any separator
Let’s start the today’s tutorial How do I convert string to array in VueJS?
Define three string string1,string2,string3 for test
Let’s define the string1,string2,string3 in data of the FirstComponent.vue component for testing purposes.
<script>
export default {
name: 'FirstComponent',
data(){
return{
string1:"78,185,289,389,43",
string2:"034 14 26 37 489",
string3:"123401",
}
},
}
</script>Data is used to define properties in a particular component. In a single-file component, data() is a function that returns a set of properties that have been defined in the function.
we define the three properties that are string1,string2, and string3.
Create an array using a comma, separator
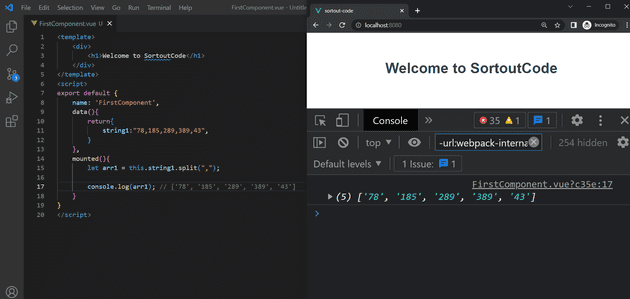
If you have a comma-separated string and you want to make an array, you will do it like the below example.
<template>
<div>
<h1>Welcome to SortoutCode</h1>
</div>
</template>
<script>
export default {
name: 'FirstComponent',
data(){
return{
string1:"78,185,289,389,43",
}
},
mounted(){
let arr1 = this.string1.split(",");
console.log(arr1); // ['78', '185', '289', '389', '43']
}
}
</script>For now, let’s check the output of the split() method with , separator.
Output
Create an array using a space separator
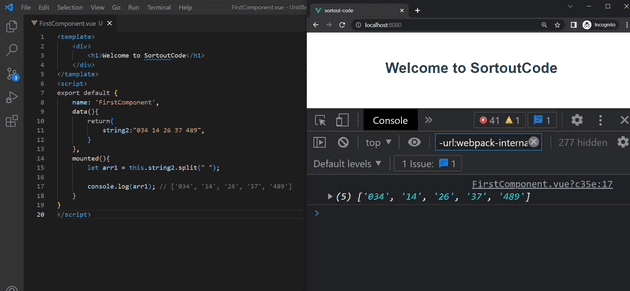
If you have a space-separated string and you want to make an array, you will do it like the below example.
<template>
<div>
<h1>Welcome to SortoutCode</h1>
</div>
</template>
<script>
export default {
name: 'FirstComponent',
data(){
return{
string2:"034 14 26 37 489",
}
},
mounted(){
let arr1 = this.string2.split(" ");
console.log(arr1); // ['034', '14', '26', '37', '489']
}
}
</script>For now, let’s check the output of split() method with space separator.
Output
Create array element without any separator
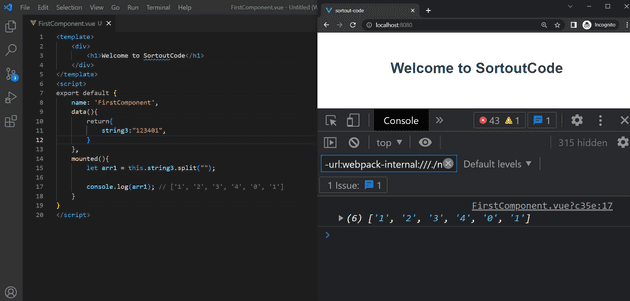
If you want to make an array element for every string element, you will do it like the below example.
<template>
<div>
<h1>Welcome to SortoutCode</h1>
</div>
</template>
<script>
export default {
name: 'FirstComponent',
data(){
return{
string3:"123401",
}
},
mounted(){
let arr1 = this.string3.split("");
console.log(arr1); // ['1', '2', '3', '4', '0', '1']
}
}
</script>For now, let’s check the output of the split() method with every string element.
Output
All the best 👍.