How to align the tab controls in Bootstrap VueJS?
November 28, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To align the tab using BootstrapVue.We are using the <b-tab> component for adding tabs and for aligning the tab controls we are going to use the align props with `left, right, and center values in BootstrapVue.
Today I am going to show you How you align the tab controls using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Align the tab
Let’s start today’s tutorial How do I align the tab controls using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Align the tab
For adding a basic tab with content we are using the BootstrapVue <b-tab> component. If we want to align the tab so we have to use the align props and the value should be the left, right, and center.
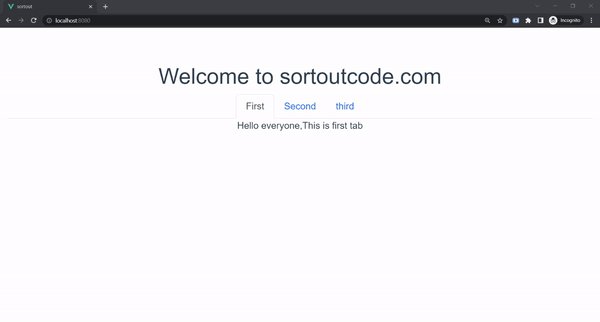
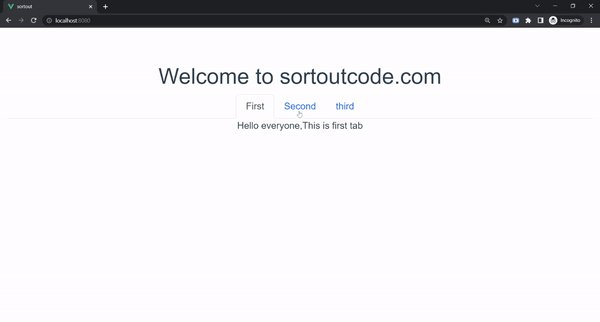
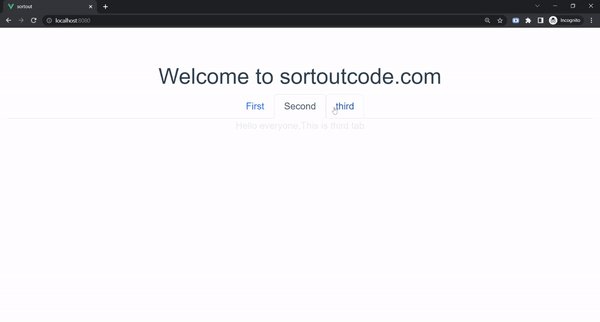
Let’s check the center example align for that we are going to use the align="center" props:
FirstComponent.js
<template>
<b-container fluid>
<b-row>
<b-col >
<h1>Welcome to sortoutcode.com</h1>
<b-tabs align="center">
<b-tab title="First">
<p>Hello everyone, This is the first tab</p>
</b-tab>
<b-tab title="Second">
<p>Hello everyone, This is the Second tab</p>
</b-tab>
<b-tab title="third">
<p>Hello everyone, This is the third tab</p>
</b-tab>
</b-tabs>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
};
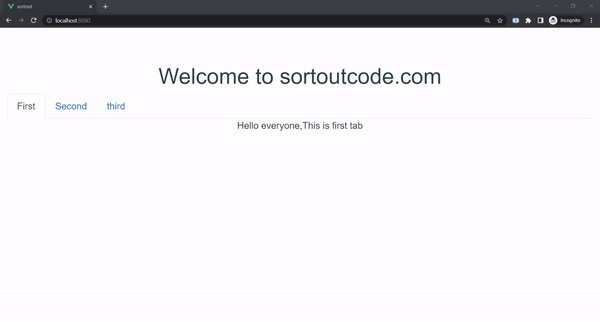
</script>Let’s check the output of the center alignment.

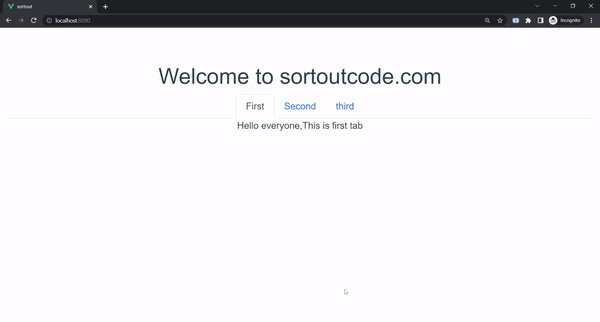
Let’s check the example for left aligns for that we are going to use the align="left" props:
FirstComponent.js
<template>
<b-container fluid>
<b-row>
<b-col >
<h1>Welcome to sortoutcode.com</h1>
<b-tabs align="left">
<b-tab title="First">
<p>Hello everyone, This is the first tab</p>
</b-tab>
<b-tab title="Second">
<p>Hello everyone, This is the Second tab</p>
</b-tab>
<b-tab title="third">
<p>Hello everyone, This is the third tab</p>
</b-tab>
</b-tabs>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
};
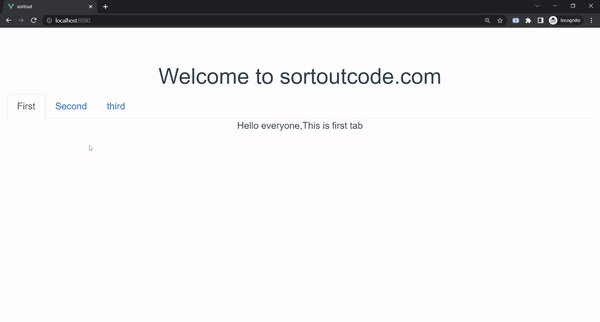
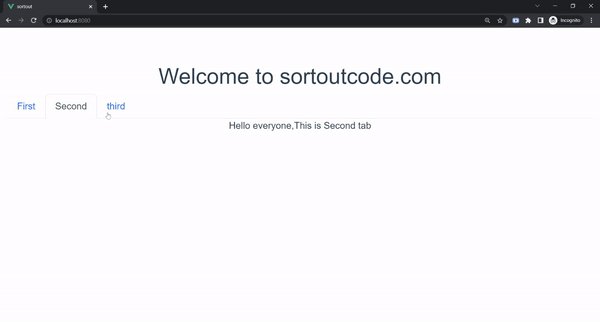
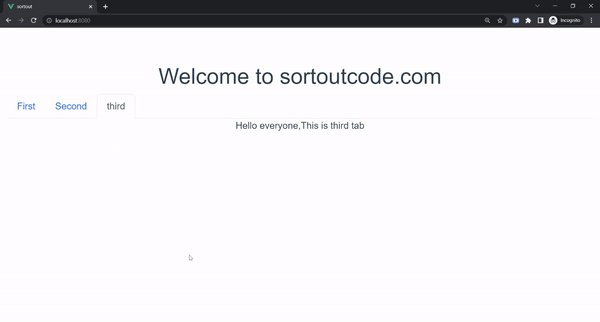
</script>Let’s check the output of the left alignment.

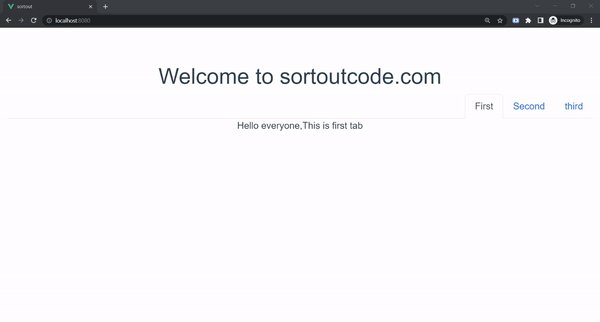
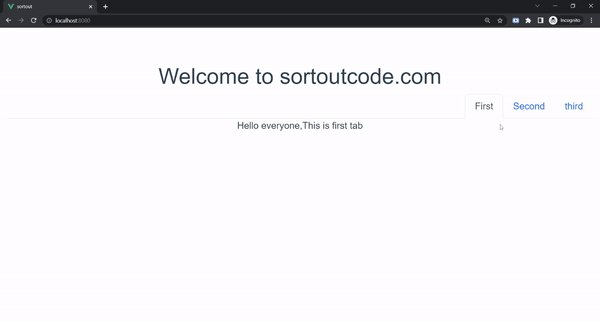
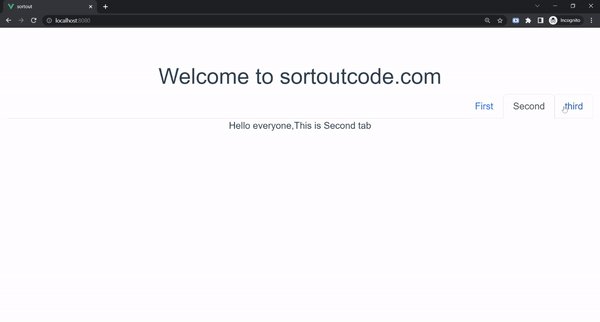
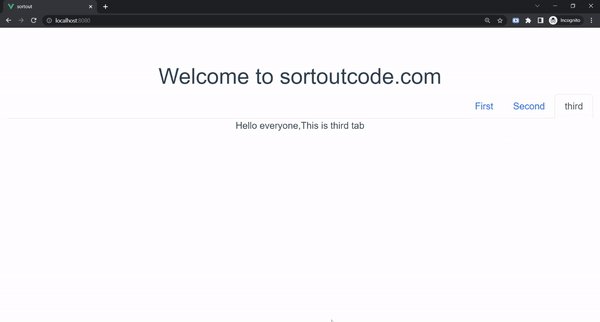
Let’s check the example for right align for that we are going to use the align="right" props:
FirstComponent.js
<template>
<b-container fluid>
<b-row>
<b-col >
<h1>Welcome to sortoutcode.com</h1>
<b-tabs align="right">
<b-tab title="First">
<p>Hello everyone, This is the first tab</p>
</b-tab>
<b-tab title="Second">
<p>Hello everyone, This is the Second tab</p>
</b-tab>
<b-tab title="third">
<p>Hello everyone, This is the third tab</p>
</b-tab>
</b-tabs>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>Let’s check the output of the right alignment.

All the best 👍.