How to add toggle collapse in Bootstrap VueJS?
November 28, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add toggle collapse using BootstrapVue.We are using the <b-collapse> component for adding the toggle collapse in BootstrapVue.
Today I am going to show you How you add toggle collapse using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Add toggle collapse
Let’s start today’s tutorial How do I add toggle collapse using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Add toggle collapse
For adding toggle collapse we are using the BootstrapVue b-collapse component. Visibility can be easily toggled with our v-b-toggle directive. Toggle the visibility of the container we are using the id value. Let’s see the code example:
FirstComponent.js
<template>
<div>
<b-container fluid>
<b-row>
<b-col md="6" offset-md="3">
<h1>Welcome to sortoutcode.com</h1>
<div>
<b-button v-b-toggle.first>Toggle Collapse</b-button>
<b-collapse id="first" class="mt-2">
<b-card>
<p class="card-text">Hi Everyone,</p>
<p class="card-text">Welcome to sortoutcode.com</p>
</b-card>
</b-collapse>
</div>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
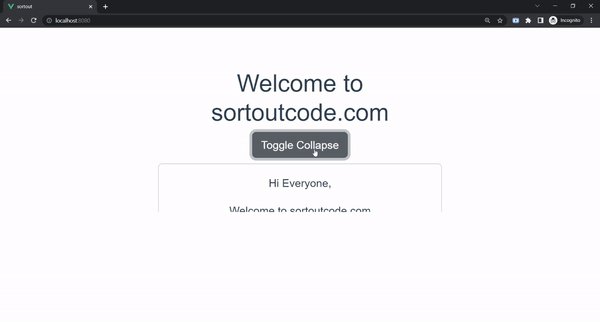
</script>For now, let’s check the output.

All the best 👍.