How to add the different sizes of buttons in Bootstrap VueJS?
January 17, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add the different sizes of buttons using BootstrapVue.We are going to use the b-button component to add the button in our project. To add the different sizes of a button we are going to use size props.
Today I am going to show you How you add the different sizes of buttons using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Add the different sizes of the button component
Let’s start today’s tutorial How do I add the different sizes of buttons using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Add the different sizes of the button component
To add the button to our component we have to use the b-button component of BootstrapVue.Bootstrap’s v-button is for actions in forms, dialogs, and more.
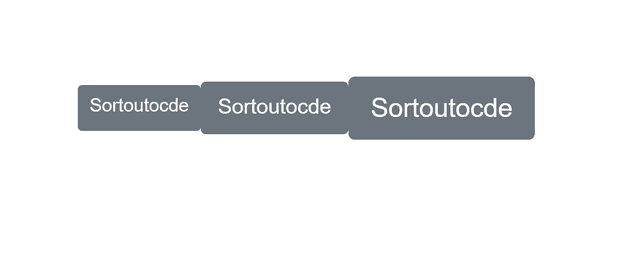
To add the different sizes of a button we are going to use the size props value of that lg, sm, and md.By default button size is md.Let’s see the code example:
FirstComponent.js
<template>
<div>
<b-button size="sm">Sortoutocde</b-button>
<b-button size="md">Sortoutocde</b-button>
<b-button size="lg">Sortoutocde</b-button>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>For now, let’s check the output.
All the best 👍.