How to add validation feedback with a checkbox using state in Bootstrap VueJS?
January 17, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add validation feedback with form group component using BootstrapVue.We are going to use the b-form-invalid-feedback and b-form-invalid-feedback components to show the validation feedback using the state props.
Today I am going to show you How you add validation feedback with checkbox using state using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Show checkbox validation feedback
Let’s start today’s tutorial How do I add validation feedback with a checkbox using state using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Show checkbox validation feedback
For work with the form, we are going to use the <b-form> component in BootstrapVue.To add some structure to forms we are using the <b-form-group> component. To pair the form control, with a legend or label.
We are using the state prop of the form group component in BootstrapVue.Bootstrap includes validation styles for valid and invalid states on most form controls. If we want to use the state particular state for the specific type of feedback.
falsedenotes the invalid state. This is great when we want to block or show the required field A user must fill in this field properly to submit the form.truedenotes the valid state. This is ideal for situations when you have per-field validation throughout a form and want to encourage a user through the rest of the fields.nullDisplays no validation state neither valid nor invalid
To add the validation feedback we are going to show you the validation feedback based on the state prop and for showing the feedback text we are going to use <b-form-invalid-feedback> and <b-form-valid-feedback> components in form group component. Let’s see the code example:
FirstComponent.js
<template>
<div>
<h1>Welcome to Sortoutcode.com</h1>
<b-form-checkbox-group
v-model="value"
:options="options"
:state="state"
name="checkbox-validation"
>
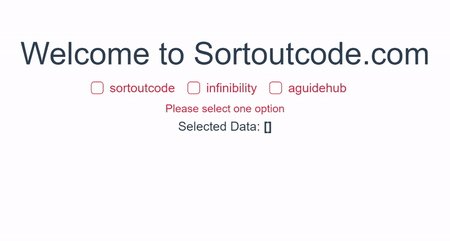
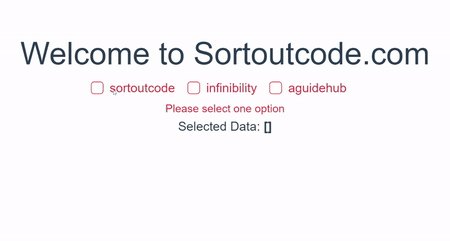
<b-form-invalid-feedback :state="state">Please select one option</b-form-invalid-feedback
>
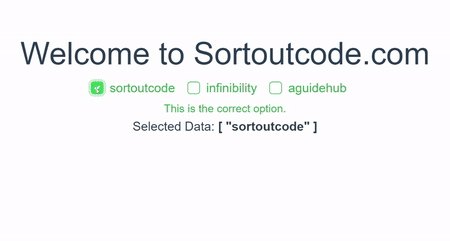
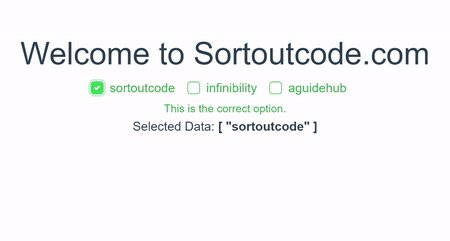
<b-form-valid-feedback :state="state">This is the correct option.</b-form-valid-feedback>
</b-form-checkbox-group>
<div>
Selected Data: <strong>{{ value }}</strong>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
value: [],
options: [
{ text: 'sortoutcode', value: 'sortoutcode' },
{ text: 'infinibility', value: 'infinibility' },
{ text: 'aguidehub', value: 'aguidehub' }
]
}
},
computed: {
state() {
return this.value.length === 1
}
}
};
</script>For now, let’s check the output.

All the best 👍.