How to add multiple checkboxes with an options array in Bootstrap VueJS?
December 30, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add multiple checkboxes with an options array using BootstrapVue.We are going to use the b-form-checkbox component to show the checkbox and for multiple checkboxes, we are using the checkbox group options array. For that, we are going to use the option props.
Today I am going to show you How you add multiple checkboxes with an options array using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Add multiple checkboxes
Let’s start today’s tutorial How do I add multiple checkboxes with an options array using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Add multiple checkboxes
To add the multiple checkboxes we are going to use the form checkbox <b-form-checkbox> component. these components <b-form-checkbox-group> and <b-form-checkbox> use the bootstrap custom checkbox input to replace the browser default checkbox input.so it is a solid replacement for the default checkbox input.
For multiple checkboxes, we are going to use the checkbox group options array, and for these two b-form-group and b-form-checkbox-group components we are going to use option props. the option can be string, array, or object Available fields are:
ValueThe selected value which will be set on v-modelDisabledDisables item for selectionTextDisplay text, or HTML Display basic inline HTML
Let’s see the code example:
FirstComponent.js
<template>
<div>
<b-form-group label="Using options array:">
<b-form-checkbox-group
id="checkbox-group-1"
v-model="selected"
:options="options"
name="flavour-1"
></b-form-checkbox-group>
</b-form-group>
<div>Selected: <strong>{{ selected }}</strong></div>
</div>
</template>
<script>
export default {
data() {
return {
selected: [],
options: [
{ text: 'Monday', value: 'monday' },
{ text: 'Tuesday', value: 'tuesday' },
{ text: 'Friday', value: 'friday' },
{ text: 'Sunday', value: 'sunday' }
]
}
}
}
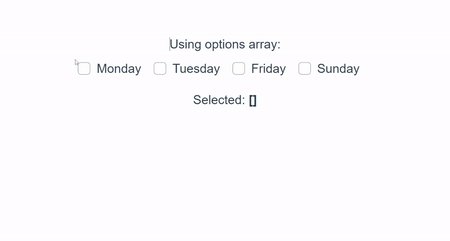
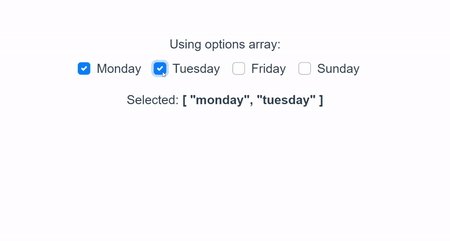
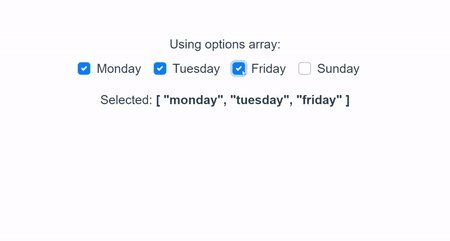
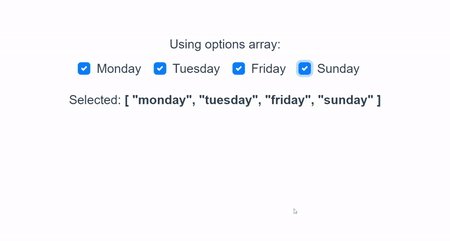
</script>For now, let’s check the output.

All the best 👍.