How to add multiple checkboxes using sub-components in Bootstrap VueJS?
December 30, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add multiple checkboxes with sub-components in BootstrapVue.We are going to use the b-form-checkbox component to show the checkbox.
Today I am going to show you How you add multiple checkboxes using sub-components using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Add multiple checkboxes using sub-component
Let’s start today’s tutorial How do I add multiple checkboxes using sub-components using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Add multiple checkboxes using sub-component
To add the checkbox we are going to use the form checkbox <b-form-checkbox> component. these components <b-form-checkbox-group> and <b-form-checkbox> use the bootstrap custom checkbox input to replace the browser default checkbox input.so it is a solid replacement for the default checkbox input.
For multiple checkboxes in the sub-component, we are going to manually place <b-form-checkbox> inputs that will appear below the checkbox inputs generated by the options prop. Let’s see the code example:
FirstComponent.js
<template>
<div>
<b-form-group label="Using sub-components:">
<b-form-checkbox-group
id="checkbox-group-2"
v-model="selected"
name="flavour-2"
>
<b-form-checkbox value="monday">Monday</b-form-checkbox>
<b-form-checkbox value="tuesday">Tuesday</b-form-checkbox>
<b-form-checkbox value="friday">Friday</b-form-checkbox>
<b-form-checkbox value="sunday">Sunday</b-form-checkbox>
</b-form-checkbox-group>
</b-form-group>
<div>Selected: <strong>{{ selected }}</strong></div>
</div>
</template>
<script>
export default {
data() {
return {
selected: []
}
}
}
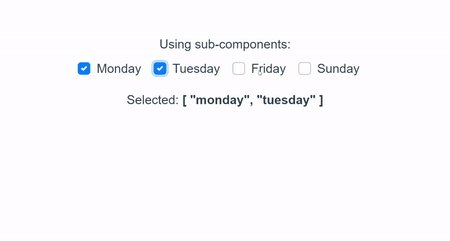
</script>For now, let’s check the output.

All the best 👍.