How to use sessionStorage in VueJS?
April 07, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To use the sessionStorage in VueJS. We are going to use the sessionStorage.setItem(),sessionStorage.getItem(),sessionStorage.removeItem(),sessionStorage.clear() methods of sessionStorage.
What is sessionStorage?
SessionStorage is the data storage type of web storage. This allows the Javascript sites and apps to store and access the data. The data will be deleted when the browser closed.
Short solution
To use sessionStorage, we are going to use the sessionStorage.setItem(),sessionStorage.getItem(),sessionStorage.removeItem(),sessionStorage.clear() methods of sessionStorage. Let’s see the code syntax:
let name = 'sortoutcode';
//store the name data in sessionStorage
sessionStorage.setItem('website',name); //sessionStorage.setItem(key,value);
// get data from sessionStorage
sessionStorage.getItem('website'); // sortoutcode
//Remove the data from sessionStorage
sessionStorage.removeItem('website');
//Clear the sessionStorage
sessionStorage.clear(); Today I am going to show you How you store data in sessionStorage in VueJS?
Table of contains
- Setup the Vue.js
- Create FirstComponent.vue and import it into App.js
- How to use sessionStorage?
Let’s start today’s tutorial How do I store data in sessionStorage in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. The component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>How to use sessionStorage?
Short Example of storing data in sessionStorage
Let’s understand with an example. First, we are going to store the data in sessionStorage.
FirstComponent.vue
<template>
<div>
<h1>Data from sessionStorage</h1>
<div>
<p v-if="name">data: {{ name }}</p>
<button @click="addData">Add Data</button>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
name: "",
};
},
methods: {
addData() {
sessionStorage.setItem("website", "sortoutcode");
this.name = sessionStorage.getItem("website");
},
},
};
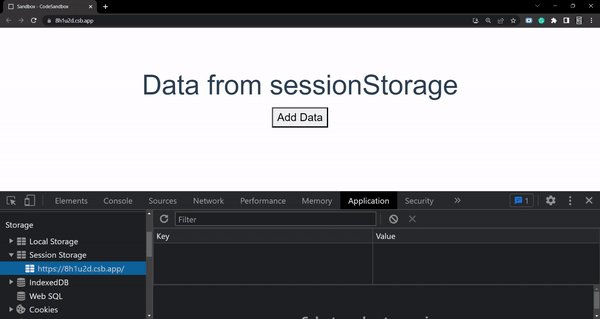
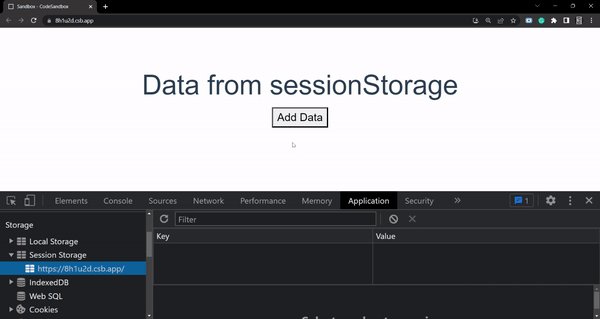
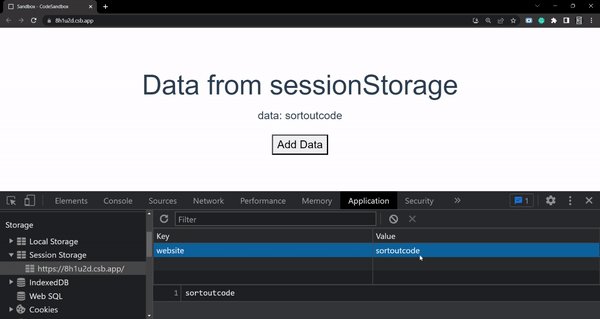
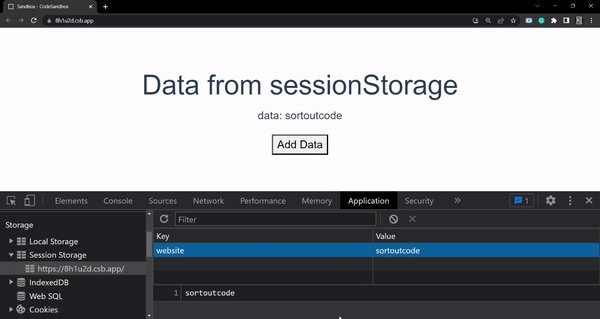
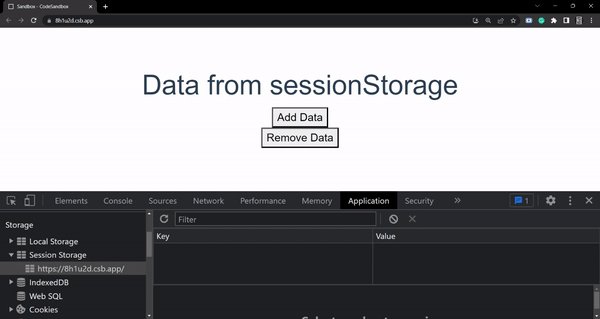
</script>For now, let’s check the output.
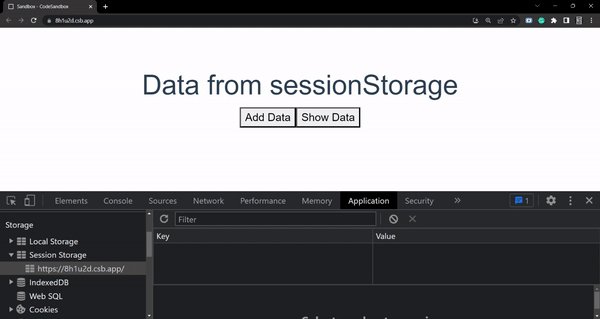
Output

Short Example of accessing the data of sessionStorage
Let’s understand with an example. First, we are going to store the data in sessionStorage. After that, we are going to get the data from sessionStorage.
FirstComponent.vue
<template>
<div>
<h1>Data from sessionStorage</h1>
<div>
<p v-if="website">Website Name : {{ website }}</p>
<p v-if="URL">Website Link : {{ URL }}</p>
<button @click="addData">Add Data</button>
<button @click="showData">Show Data</button>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
website: "",
URL: "",
};
},
methods: {
addData() {
sessionStorage.setItem("website", "sortoutcode");
sessionStorage.setItem("URL", "https://sortoutcode.com");
},
showData() {
this.URL = sessionStorage.getItem("URL");
this.website = sessionStorage.getItem("website");
},
},
};
</script>For now, let’s check the output.
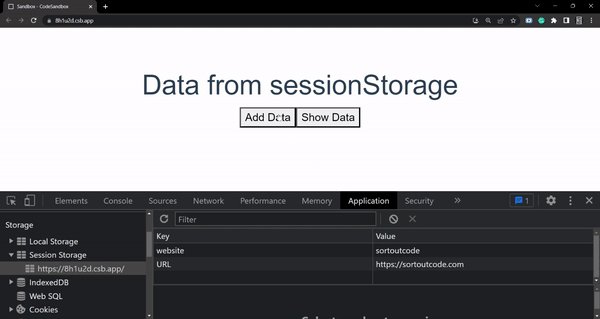
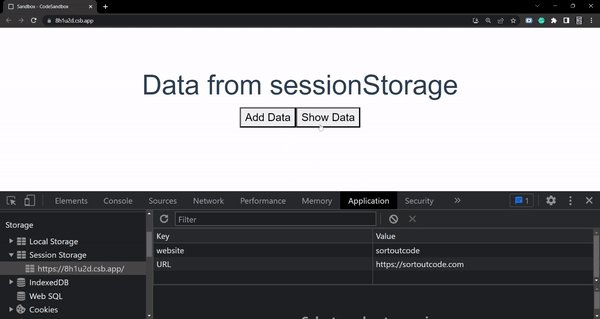
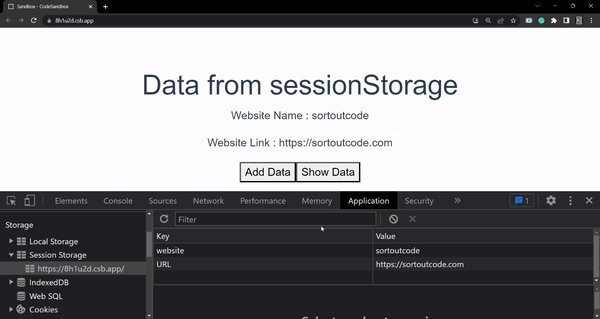
Output

Short Example of removing the data from sessionStorage
Let’s understand with an example. We are going to remove the data from sessionStorage.
FirstComponent.vue
<template>
<div>
<h1>Data from sessionStorage</h1>
<div>
<p v-if="name">data: {{ name }}</p>
<button @click="addData">Add Data</button><br />
<button @click="removeData">Remove Data</button>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
name: "",
};
},
methods: {
addData() {
sessionStorage.setItem("website", "sortoutcode");
this.name = sessionStorage.getItem("website");
},
removeData() {
sessionStorage.removeItem("website");
this.name = sessionStorage.getItem("website"); //key value is empty
},
},
};
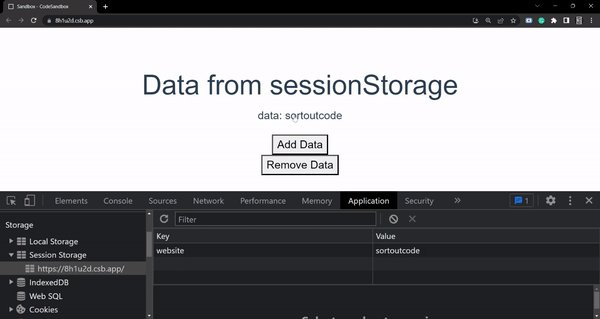
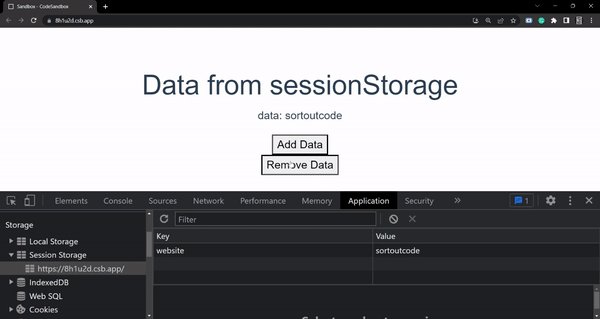
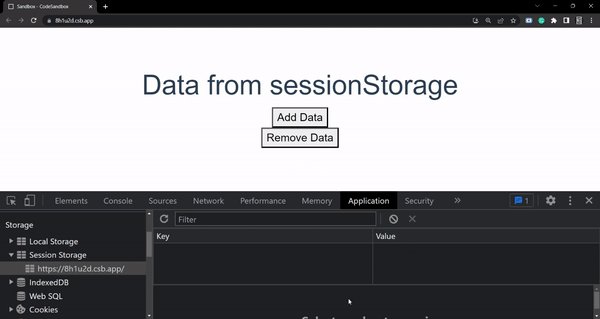
</script>For now, let’s check the output.
Output

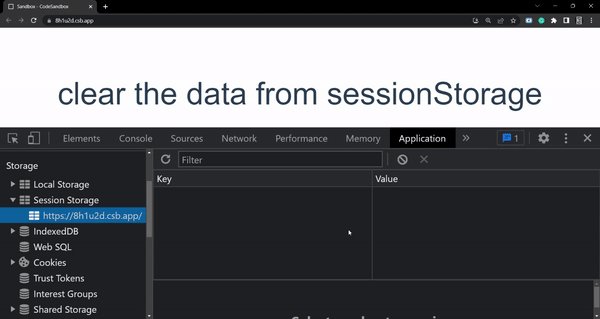
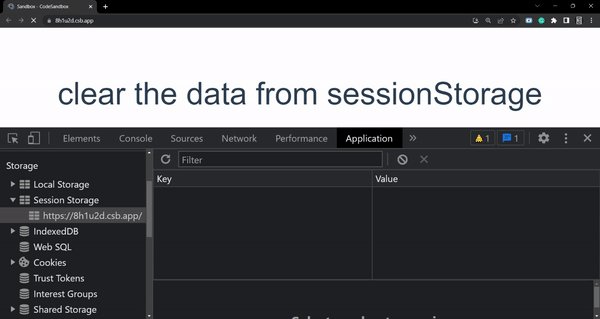
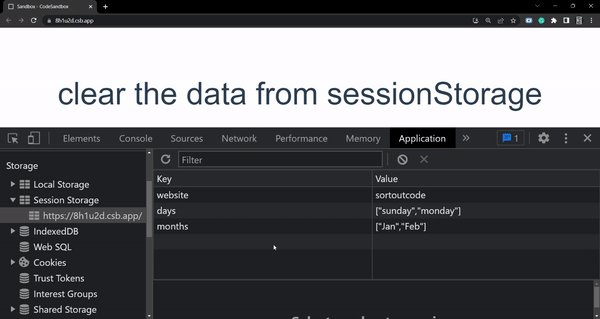
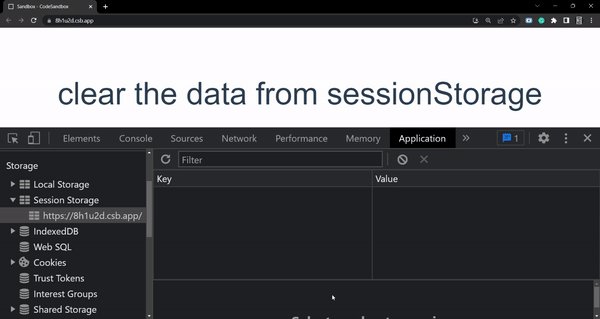
Short Example of clearing the sessionStorage
Let’s understand with an example. We are going to clear the sessionStorage object item.
FirstComponent.vue
<template>
<div>
<h1>clear the data from sessionStorage</h1>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
Days: ["sunday", "monday"],
Month: ["Jan", "Feb"],
};
},
mounted() {
this.addData();
setTimeout(() => {
this.clearData();
}, 5000);
},
methods: {
addData() {
sessionStorage.setItem("website", "sortoutcode");
sessionStorage.setItem("days", JSON.stringify(this.Days));
sessionStorage.setItem("months", JSON.stringify(this.Month));
this.name = sessionStorage.getItem("website");
},
clearData() {
sessionStorage.clear();
},
},
};
</script>For now, let’s check the output.
Output

All the best 👍.