How to toggle the collapse using the v-model in Bootstrap VueJS?
December 08, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To toggle the collapse using the v-model using BootstrapVue.We are using the <b-collapse> component for adding the toggle collapse in BootstrapVue.
Today I am going to show you How you toggle the collapse using the v-model using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Toggle collapse using v-model
Let’s start today’s tutorial How do I toggle the collapse using the v-model using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Toggle collapse using v-model
For adding toggle collapse we are using the BootstrapVue b-collapse component. Visibility can be easily toggled with our v-b-toggle directive. Toggle the visibility of the container we are using the id value.
To visible the collapse we are going to use the v-model. Let’s see the code example:
FirstComponent.js
<template>
<div>
<b-container fluid>
<b-row>
<b-col md="6" offset-md="3">
<h1>Welcome to sortoutcode.com</h1>
<div>
<b-button @click="visible = !visible">Toggle Collapse</b-button>
<b-collapse id="first" v-model="visible" class="mt-2">
<b-card>
<p class="card-text">Hi Everyone,</p>
<p class="card-text">Welcome to sortoutcode.com</p>
</b-card>
</b-collapse>
</div>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
visible: false
}
}
};
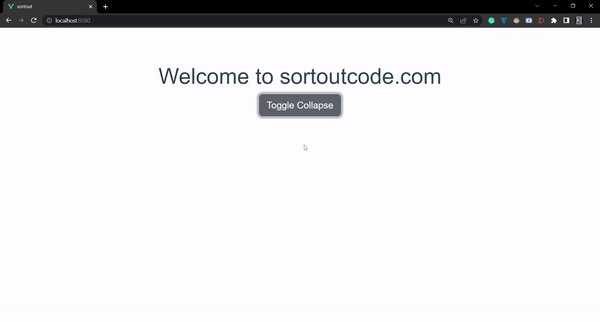
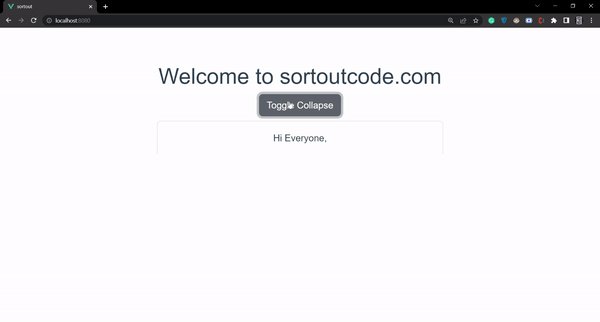
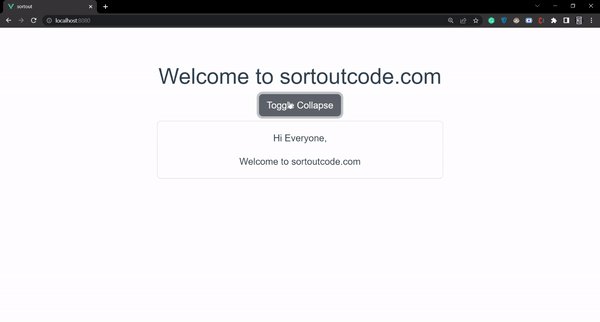
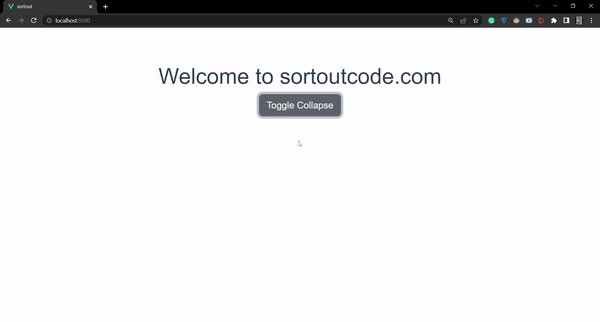
</script>For now, let’s check the output.

All the best 👍.