How to store object in sessionStorage in VueJS?
April 01, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To store the object in sessionStorage in VueJS. We are going to use the sessionStorage.setItem() to store data with the JSON.stringify() method which converts an object into a string in sessionStorage.
Today I am going to show you How you store objects in sessionStorage in VueJS?
Table of contains
- Setup the Vue.js
- Create FirstComponent.vue and import it into App.js
- What is sessionStorage?
- Short solution
- Short Example
Let’s start today’s tutorial How do I store object in sessionStorage in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>What is sessionStorage?
SessionStorage is the data storage type of web storage. This allows the Javascript sites and apps to store and access the data. The data will be deleted when the browser closed.
Short solution
To store the object in sessionStorage, we are going to use the setItem() method to add the data in sessionStorage.setItem() method accepts the two parameters that are key and value. And using the JSON.stringify() method it will convert the object into a string and store it in sessionStorage. Let’s see the code syntax:
let Obj = {
id:1,
sitename:'sortoutcode',
website:'https://sortoutcode.com'
};
//store the name data in sessionStorage
sessionStorage.setItem('Obj',JSON.stringify(Obj)); //sessionStorage.setItem(key,value);
// get data from sessionStorage
let objt = JSON.parse(sessionStorage.getItem('Obj'));
console.log(objt); // {id:1,sitename:'sortoutcode',website:'https://sortoutcode.com'}Short Example
Let’s understand with an example. First, we are going to store the object in sessionStorage.
FirstComponent.vue
<template>
<div>
<h1>Data from sessionStorage</h1>
<div>
<p v-if="objData">website : {{ objData.website }}</p>
<button @click="addData">Add Data</button>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
obj: {
id: 1,
sitename: "sortoutcode",
website: "https://sortoutcode.com",
},
objData: null,
};
},
methods: {
addData() {
sessionStorage.setItem("Obj", JSON.stringify(this.obj));
this.objData = JSON.parse(sessionStorage.getItem("Obj"));
},
},
};
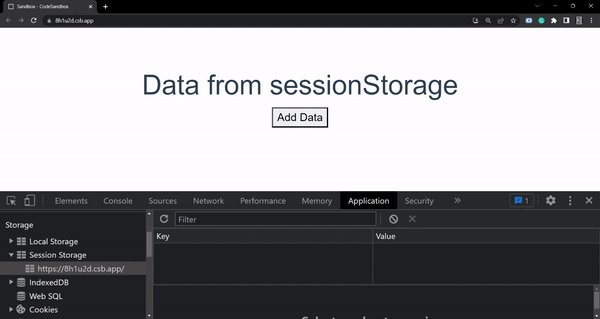
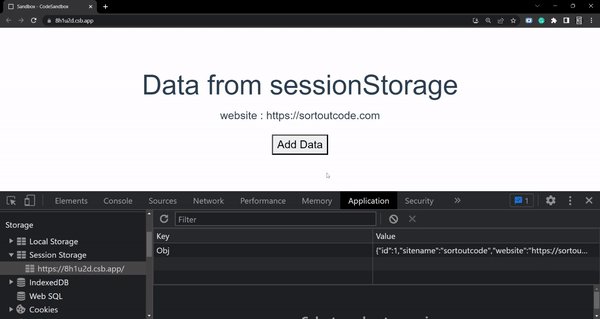
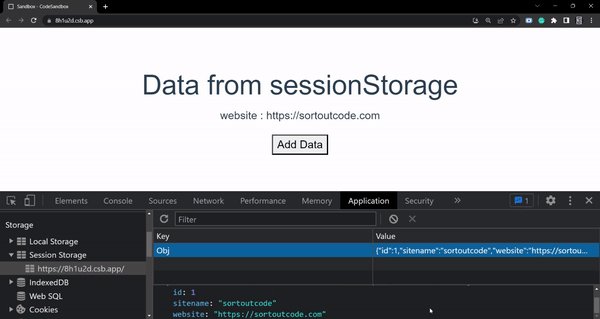
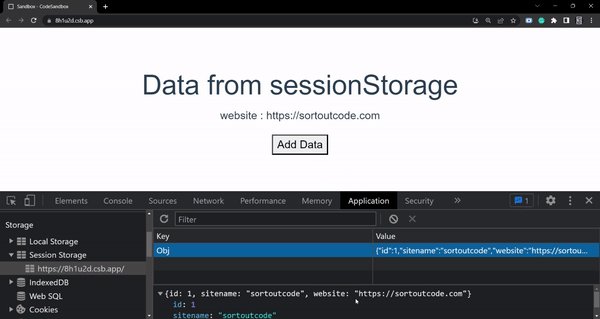
</script>For now, let’s check the output.
Output