How to split the dropdown button in Bootstrap VueJS?
December 09, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
Split the dropdown button using BootstrapVue.To split the dropdown button we are going to use the split props in BootstrapVue.
Today I am going to show you How you split the dropdown button using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Add split prop to the dropdown
Let’s start today’s tutorial How do I split the dropdown button using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported in the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Add split prop to the dropdown
For adding the dropdown we are using the BootstrapVue b-dropdown component.<b-dropdown> components are toggleable, contextual overlays for displaying the links. This button is toggled by clicking or pressing space or enter when focused. And the <b-dropdown-item> sub-component will show the action items that provide click, link functionality. This will work as a <a> tag. In short, Renders is an <a> element by default.
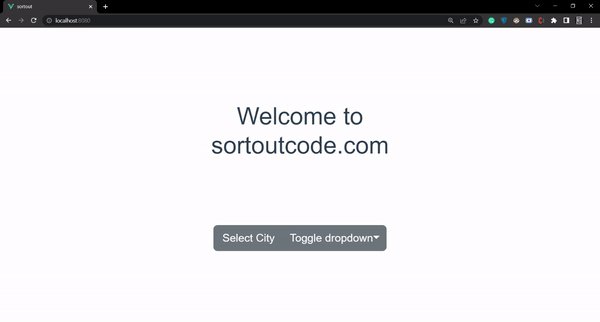
And to split the dropdown menus button we are going to use the split prop. The split button left side will provide the button with a standard click event and the Left side will provide a dropdown toggle button. Let’s see the code example:
FirstComponent.js
<template>
<div>
<b-container fluid>
<b-row>
<b-col md="6" offset-md="3">
<h1 class="m-5">Welcome to sortoutcode.com</h1>
<b-dropdown split id="dropdown-dropleft" offset="50" text="Select City" class="m-5">
<b-dropdown-item>Mumbai</b-dropdown-item>
<b-dropdown-item>Kolkata</b-dropdown-item>
<b-dropdown-item>Delhi</b-dropdown-item>
<b-dropdown-item>Kerala</b-dropdown-item>
</b-dropdown>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
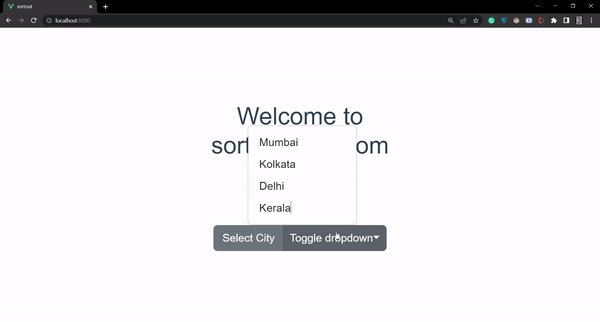
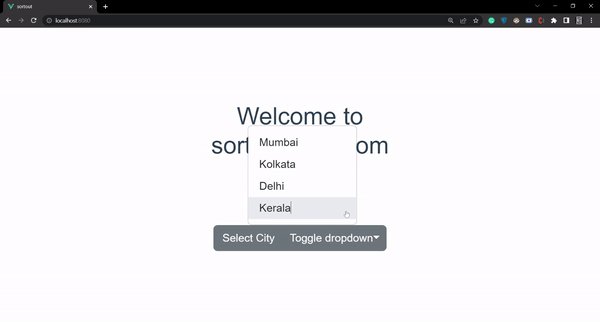
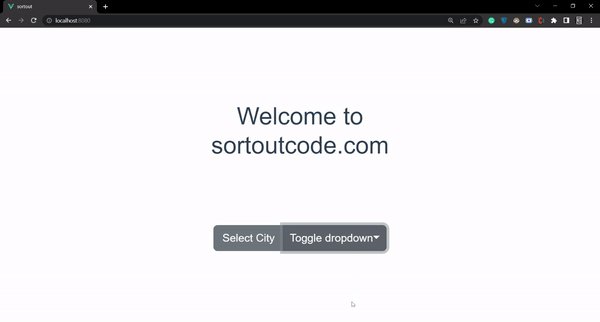
</script>For now, let’s check the output.

All the best 👍.