How to show a single disabled checkbox using an options array in Bootstrap VueJS?
January 12, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add multiple checkboxes with an options array using BootstrapVue.We are going to use the b-form-checkbox component to show the checkbox and to disable the form checkbox we are going to use the disabled props with boolean value true or false.
Today I am going to show you How you show a single disabled checkbox using an options array using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Show disabled checkbox with option props
Let’s start today’s tutorial How do I show a single disabled checkbox using an options array using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Show disabled checkbox with option props
To add the checkbox we are going to use the form checkbox <b-form-checkbox> component. these components <b-form-checkbox-group> and <b-form-checkbox> use the bootstrap custom checkbox input to replace the browser default checkbox input.so it is a solid replacement for the default checkbox input.
To disable the form checkbox we are going to use the disabled props with boolean value true or false.Let’s see the code example:
FirstComponent.js
<template>
<div>
<div>
<b-form-checkbox value="orange">Orange</b-form-checkbox>
<b-form-checkbox value="apple">Apple</b-form-checkbox>
<b-form-checkbox disabled="true" value="sortoutcode">Sortoutcode</b-form-checkbox>
<b-form-checkbox value="pineapple">Pineapple</b-form-checkbox>
<b-form-checkbox value="grape">Grape</b-form-checkbox>
</div>
</div>
</template>
<script>
export default {
name: 'FirstComponent'
}
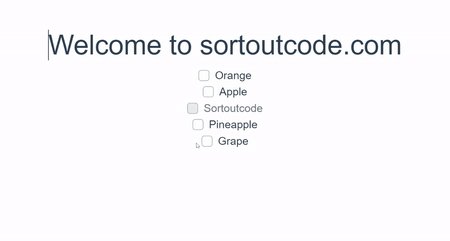
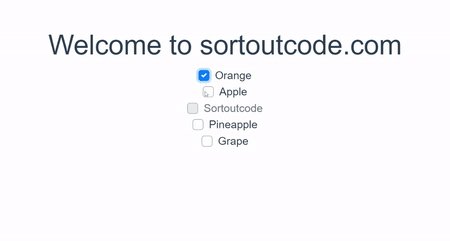
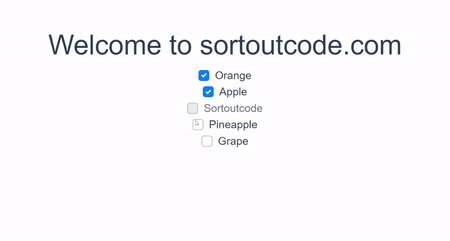
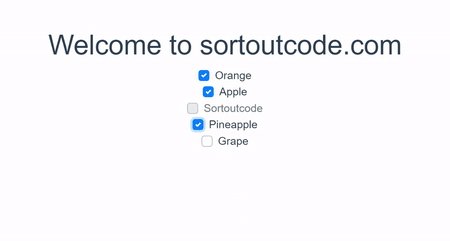
</script>For now, let’s check the output.

All the best 👍.