How to Setup the ReactJS project?
December 11, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
Today, I am going to show you how you install ReactJS application globally with a project example.
React is one of the most popular javascript libraries. In the web development field today there are also other popular javascript libraries like VueJS, AngularJS, etc. React is a javascript framework that is built for user interfaces.
As a front-end developer, I have worked with React in my projects and probably will continue to work with it in the future. When newcomers start learning React they struggle with the installation/configuration process of React
So let’s start with the basics. In this post, we are going to install and Run the React application easily.
Before the ReactJS framework installation, there are some pre-requirement
That is Node.js
Today I am going to show you How you install the React application?
Table of contents
- How to Download & Install Node.js
- How to Install Create-React-App
- Run the App Created with Create-React-App
This article will guide you to How do I install the React application? with an example.
How to Download & install Node.js
First of all, we are going to need NPM (or Yarn, alternatively). Let’s use NPM for this example.
For installing node.js, go to node.js official website and download the current version of node.
Node.js is, allows developers to write JavaScript code that runs directly in a computer process itself instead of in a browser.
You can download the nodejs application from the official website Node. js. which also includes NPM (Node Package Manager).
After the download is complete, install the Node in your system.
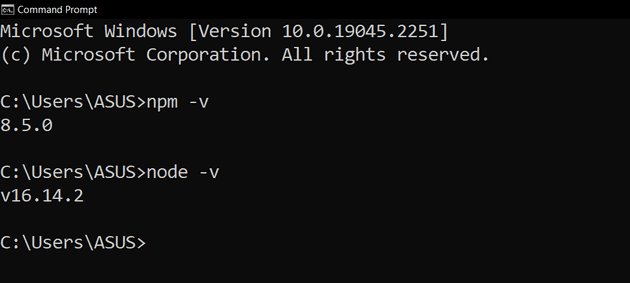
After the installation is complete, we are going to check what is a version of Node. For this, we are going to start our terminal/command prompt and run the npm -v and node -v.
Your version of NPM should be at least 5.2.0 or newer because create-react-app requires that we have NPX installed. If you have an older version of NPM, run this command to update it:
npm install -g npmHow to Install Create-React-App
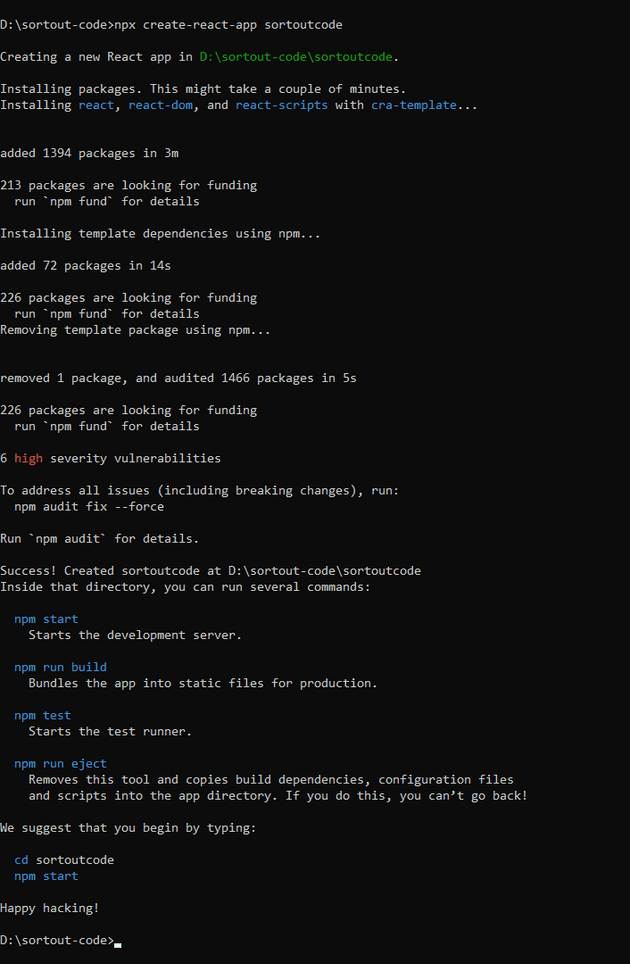
For installing the React application, we open our workspace (desktop or a folder) and run the following command:
npx create-react-app sortoutcodesortoutcode is our project name. The installation process may take a few minutes. After it is done, you should see a folder that appears in your workspace with the name you gave to your app which is sortoutcode.
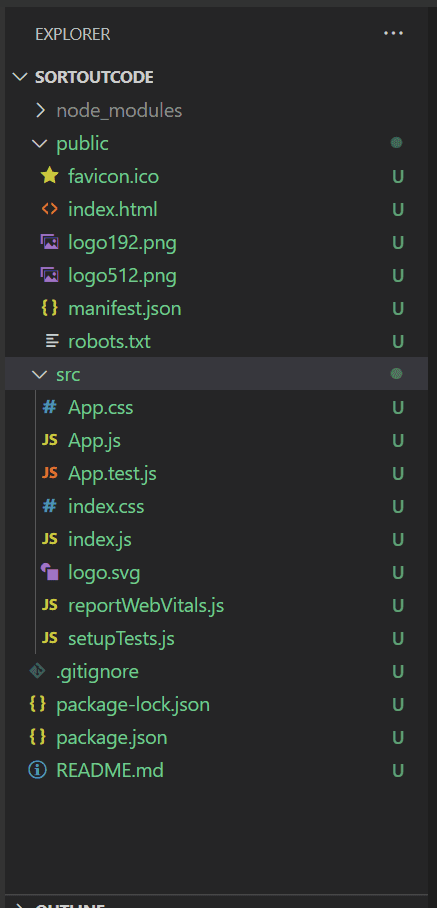
After the installation complete the layout or folder structure of React application look like this:
Run the App Created with Create-React-App
After the installation is completed, change to the directory where our app was installed:
cd my-appand finally, run npm start to see your app live on localhost:
npm startLet’s check the output.
All the best 👍.