How to search an array of objects in javascript?
May 26, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
Today, I am going to show you How do you search for an array of the object.
There are two methods to search in an array of the object
Method 1: The first method is using a custom function
if there particular string or value exists then we are going to loop over the array of objects and find out whether the string of value exists or not.
we are going to create a function with two-parameter, First one is a string and the second one is an array of object
Table of Content
- First Create an array of object
- Create a function with two-parameter
- Loop over the array of objects and return that property
Let’s start the today’s tutorial How do I search an array of objects in javascript?
First Create an array of object
Let’s create an array of objects with some random data.
var myArray = [{
name: "welcome",
value: "to",
other: "sortoutcode"
}, {
name: "Test 1",
value: "Test 1",
other: "Test 1"
}, {
name: "new string",
value: "new string",
other: "new string"
}];Create a function with two-parameter
We are going to create a function with two parameters, the First one is that string which we are searching in an array of objects, and the second parameter is an array of object
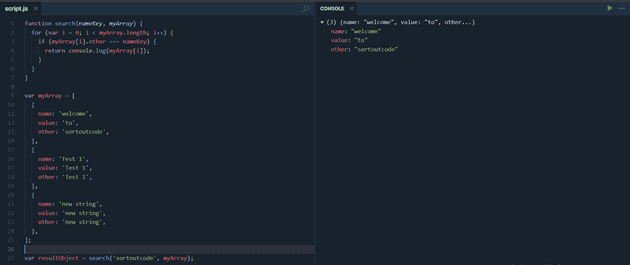
function search(nameKey, myArray) {
for (var i = 0; i < myArray.length; i++) {
if (myArray[i].other === nameKey) {
return alert(myArray[i]);
}
}
}
var myArray = [{
name: "welcome",
value: "to",
other: "sortoutcode"
}, {
name: "Test 1",
value: "Test 1",
other: "Test 1"
}, {
name: "new string",
value: "new string",
other: "new string"
}];
var resultObject = search("sortoutcode", myArray);For now, let’s check the first method output.

Method 2: The second method is using filter() function
In the second method, we are going to use ES6 filter() function in JavaScript to filter the object array based on attributes. The filter() function will return a new array containing all the array elements that pass the given condition.
If no elements pass the condition it returns an empty array. The filter() function loops or iterate over each array element and pass each element to the callback function.
And also I am using the includes() method which returns true if an array contains a specified value, if not it returns the false value
So, we are going to do
- First we are going to create an array
- Set the variable, which we are going to find
- Inside the filter() method Find the object Array property value includes
- Console the result
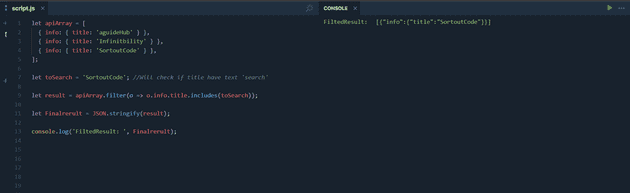
In the below code I used the filter() and include() functions to create a new array of object
that contains the matched string.
let apiArray = [
{info: {title: 'aguideHub'}},
{info: {title: 'Infinitbility'}},
{info: {title: 'SortoutCode'}}
];
let toSearch = 'SortoutCode'; //Will check if title have text 'search'
let result = apiArray.filter(o => o.info.title.includes(toSearch));
let Finalrerult = JSON.stringify(result);
console.log("FiltedResult: ",Finalrerult);Here, as per expectaion it should show you array of object FiltedResult: [{"info":{"title":"SortoutCode"}}].
For now, let’s check the second method output.
All the best 👍.