How to remove (Click to sort Ascending) text from the header of every column in BootstrapVue?
August 03, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To remove (Click to sort Ascending) text from the header of every column BootstrapVue.We are using the <b-table> to create the table and for adding the sorting on the table, in the fields data we are using the sortable: true boolean value to enable the sorting for a column in BootstrapVue.And for removing the (Click to sort Ascending) text from the header we are going to Set the label-sort-asc, label-sort-desc, and label-sort-clear props to an empty string to remove the sorting labels.
Today I am going to show you How do you remove the (Click to sort Ascending) text from header sorting from a table in BootstrapVue?
Table of contains
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Define items Arrays of objects property for Test
- Define fields Array of objects for table columns
- Add the sortable: true boolean value in fields
- Set label-sort-asc, label-sort-desc, and label-sort-clear props to an empty string
- Using the b-table tag create table
Let’s start today’s tutorial How do I remove the (Click to sort descending) text from the header from the table in BootstrapVue?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component into src/components/ components folder.the component name is FirstComponent.vue and import into App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Define items Arrays of objects property for Test
Let’s define the items in the data of the FirstComponent.vue component for testing purposes.
FirstComponent.vue
<script>
export default {
name: 'FirstComponent',
data() {
return{
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/",status:"Active" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/",status:"Active" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/",status:"Active" },
{ id: 4, site_name: "Test", site_url: "https://test.com/",status:"Inactive" },
],
}
},
}
</script>Data is used to define properties in a particular component. In a single-file component, data() is a function that returns a set of properties that have been described in the function.
we define the items you can see that.
Define fields Array of objects for table columns
Let’s define the fields in the data of the FirstComponent.vue, Fields data can be a simple array, for defining the order of the columns, and which columns to display. We are going to use the fields array data as the table heading:
FirstComponent.vue
<script>
export default {
name: 'FirstComponent',
data() {
return{
fields:[
{
key: "id",
label: "No.",
sortable: true
},
{
key: "site_name",
label: "Website Title",
sortable: true
},
{
key: "site_url",
label: "Website Link",
sortable: true
},
{
key: "status",
label: "Website Status",
sortable: true
}
],
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/",status:"Active" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/",status:"Active" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/",status:"Active" },
{ id: 4, site_name: "Test", site_url: "https://test.com/",status:"Inactive" },
],
}
},
}
</script>Add the sortable: true boolean value in fields
To add the sorting the feature in bootstrap table, we have to add sortable: true boolean value in fields:
FirstComponent.vue
<script>
export default {
name: 'FirstComponent',
data() {
return{
fields:[
{
key: "id",
label: "No.",
sortable: true
},
{
key: "site_name",
label: "Website Title",
sortable: true
},
{
key: "site_url",
label: "Website Link",
sortable: true
},
{
key: "status",
label: "Website Status",
sortable: true
}
],
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/",status:"Active" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/",status:"Active" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/",status:"Active" },
{ id: 4, site_name: "Test", site_url: "https://test.com/",status:"Inactive" },
],
}
},
}
</script>Set label-sort-asc, label-sort-desc, and label-sort-clear props to an empty string
To remove the (Click to sort Ascending) text from the header of every column in sorting. For that we have to set the label-sort-asc, label-sort-desc, and label-sort-clear props to an empty string to remove the sorting labels.
<template>
<div class="hello">
<b-table striped hover
:items="items"
:fields="fields"
label-sort-asc=""
label-sort-desc=""
label-sort-clear="">
</b-table>
</div>
</template>Using the b-table tag create table
<b-table> automatically samples the first row of the key of the array into the table heading. and All the first row of the array of keys
Field names are automatically humanized by converting kebab-case, snake_case, and camelCase to individual words and capitalizing each word. you can see some of the examples listed below:
- first_name becomes First Name
- last-name becomes Last Name
- age becomes Age
- YEAR remains YEAR
- isActive becomes Is Active
you can pass the table fields data as the array of objects, it will provide you with extra control over the fields. Only columns (keys) that appear in the fields array will be shown:
You can see the final codes for b-table,
FirstComponent.vue
<template>
<div class="hello">
<b-table striped hover :items="items" :fields="fields"
label-sort-asc=""
label-sort-desc=""
label-sort-clear=""></b-table>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
fields:[
{
key: "id",
label: "No.",
sortable: true
},
{
key: "site_name",
label: "Website Title",
sortable: true
},
{
key: "site_url",
label: "Website Link",
sortable: true
},
{
key: "status",
label: "Website Status",
sortable: true
}
],
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/",status:"Active" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/",status:"Active" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/",status:"Active" },
{ id: 4, site_name: "Test", site_url: "https://test.com/",status:"Inactive" },
],
};
},
};
</script>
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
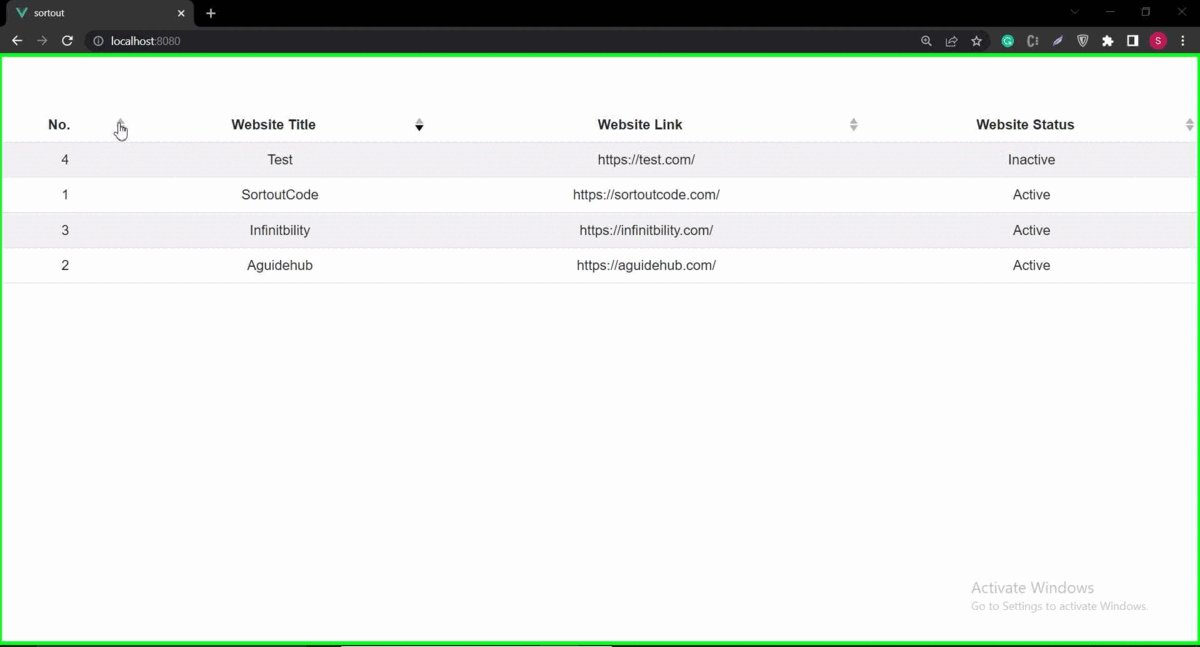
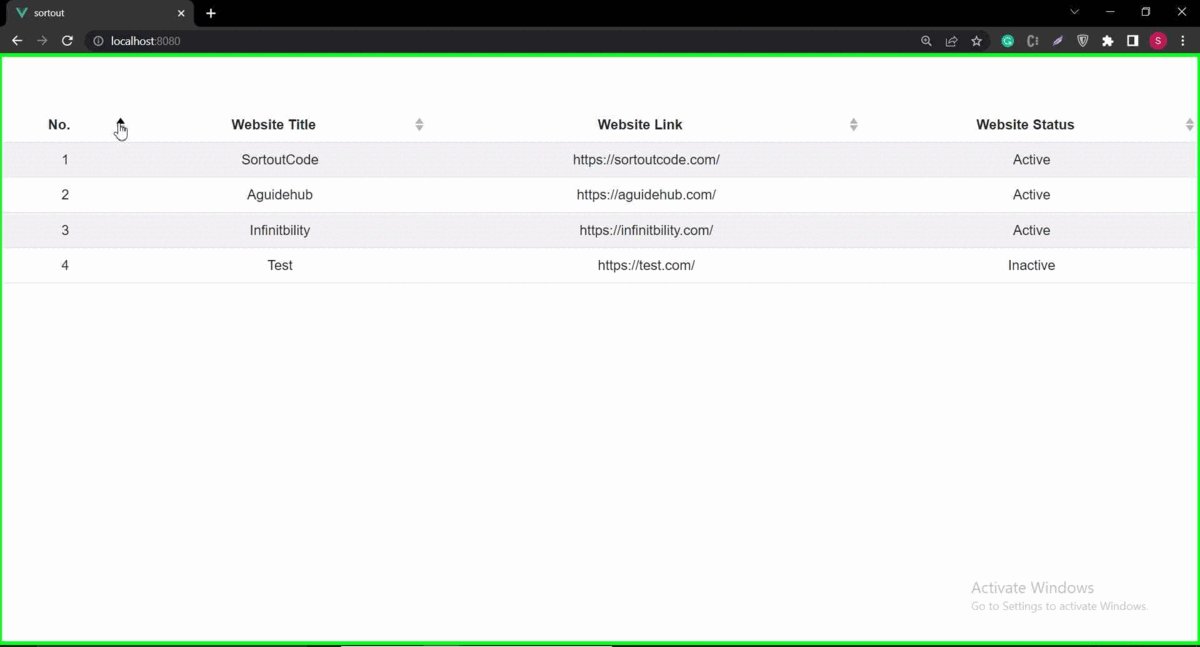
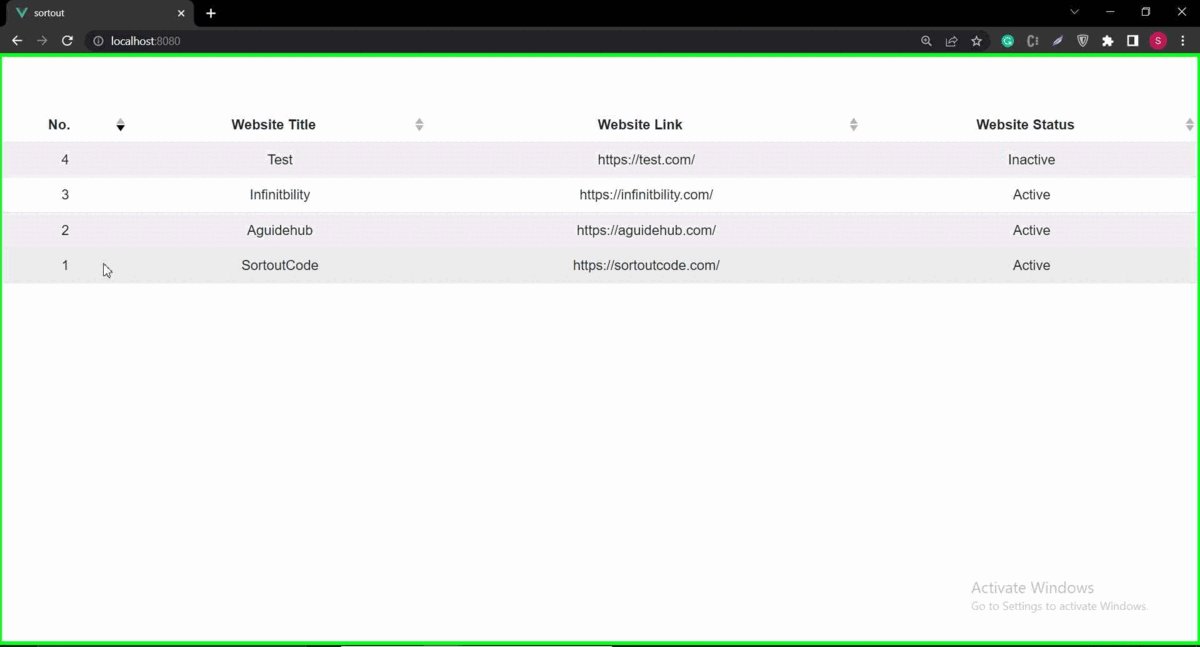
</style>For now, let’s check the output.
Output

All the best 👍.