How to hide the table header row of the array of objects in Bootstrap VueJS?
August 07, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To hide the table header row of the array of objects in BootstrapVue.We are using the <b-table> to create the table and to show the table data we are using the items data array, And hide the table header row we are going to use the various option like using the bootstrap classes, using CSS properties, using thStyle in BootstrapVue.
Today I am going to show you How do you hide the table header row in bootstrap-vue?
Table of contains
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Define items Arrays of objects property for Test
- Using the b-table tag create table
- Option 1: Using the bootstrap class
- Option 2 : Using the thStyle
Let’s start today’s tutorial let’s check the examples of how to hide the table row in BootstrapVue?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component into src/components/ components folder.the component name is FirstComponent.vue and import into App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Define items Arrays of objects property for Test
Let’s define the items in the data of the FirstComponent.vue component for testing purposes.
FirstComponent.vue
<script>
export default {
name: 'FirstComponent',
data() {
return{
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/",status:"Active" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/",status:"Active" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/",status:"Active" },
{ id: 4, site_name: "Test", site_url: "https://test.com/",status:"Inactive" },
],
}
},
}
</script>Data is used to define properties in a particular component. In a single-file component, data() is a function that returns a set of properties that have been described in the function.
we define the items you can see that.
Using the b-table tag create table
<b-table> automatically samples the first row of the key of the array into the table heading. and All the first row of the array of keys
Field names are automatically humanized by converting kebab-case, snake_case, and camelCase to individual words and capitalizing each word. you can see some of the examples listed below:
- first_name becomes First Name
- last-name becomes Last Name
- age becomes Age
- YEAR remains YEAR
- isActive becomes Is Active
FirstComponent.vue
<template>
<div class="hello">
<b-table striped hover :items="items"></b-table>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return{
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/",status:"Active" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/",status:"Active" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/",status:"Active" },
{ id: 4, site_name: "Test", site_url: "https://test.com/",status:"Inactive" },
],
}
}
};
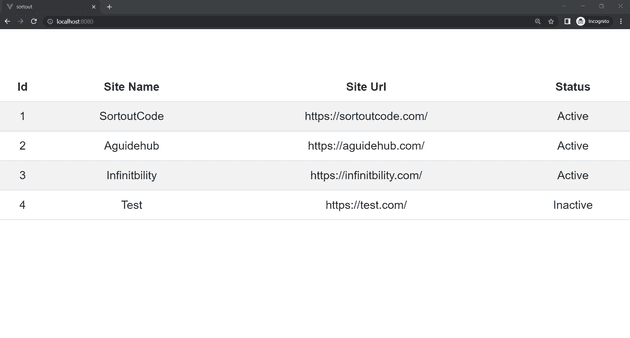
</script>For now, let’s check the output.
Output
Option 1 : Using the bootstrap class
There are other ways to hide the table header. we are going to use the bootstrap class to hide the table header row, table header which is gotten by default from the array of items.you can see that the vue bootstrap class is thead-class=“d-none” , it will not display the table header which is displaying the previously by default in b-table.
FirstComponent.vue
<template>
<div class="hello">
<b-table striped hover :items="items" thead-class="d-none"></b-table>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return{
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/",status:"Active" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/",status:"Active" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/",status:"Active" },
{ id: 4, site_name: "Test", site_url: "https://test.com/",status:"Inactive" },
],
}
}
};
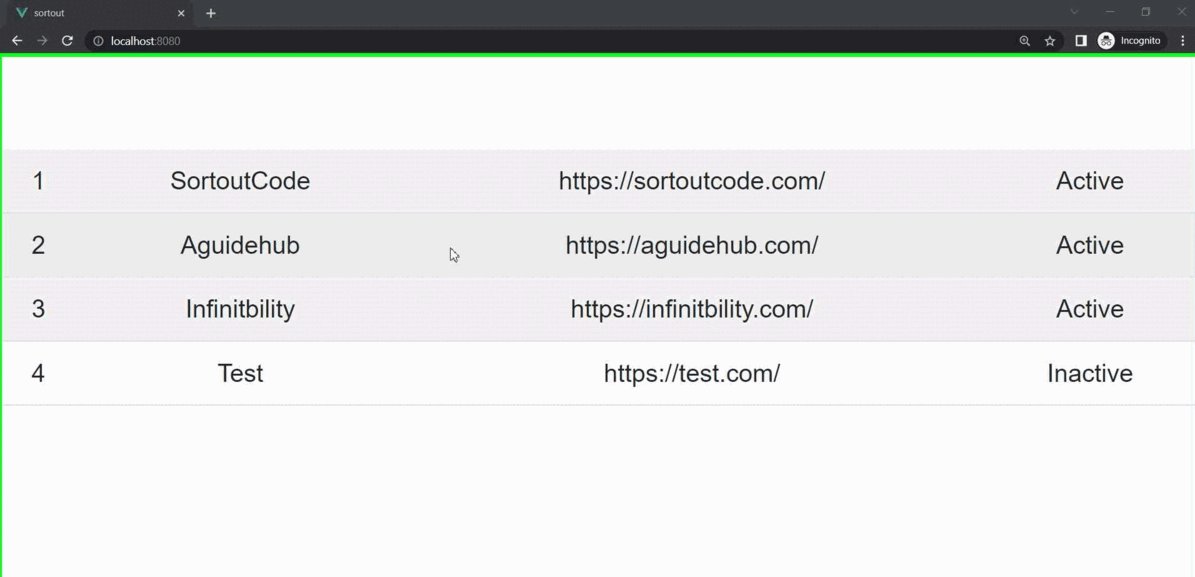
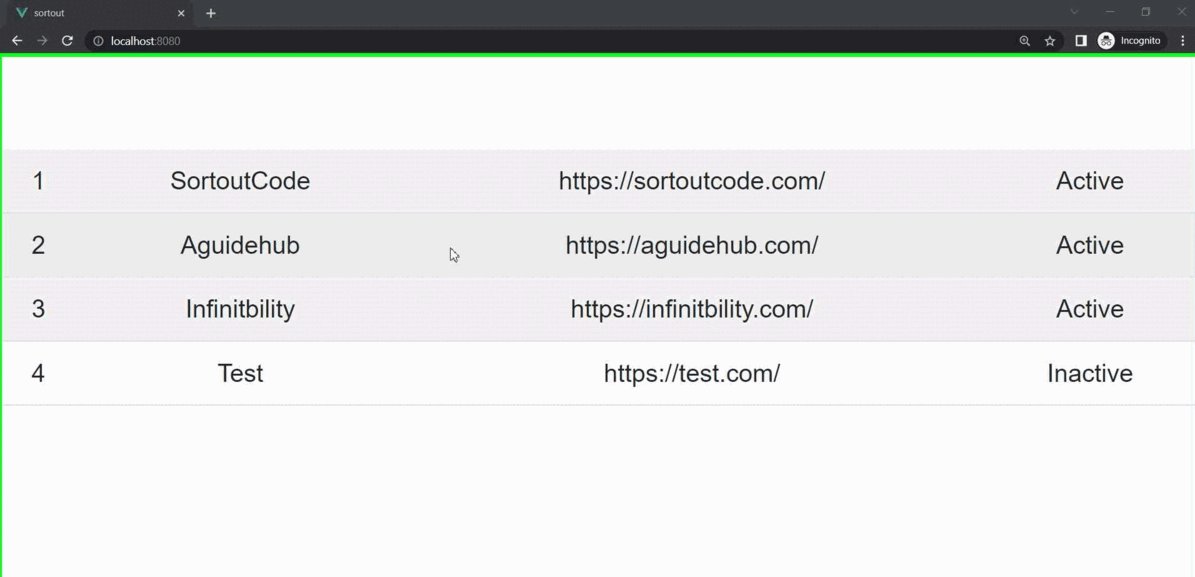
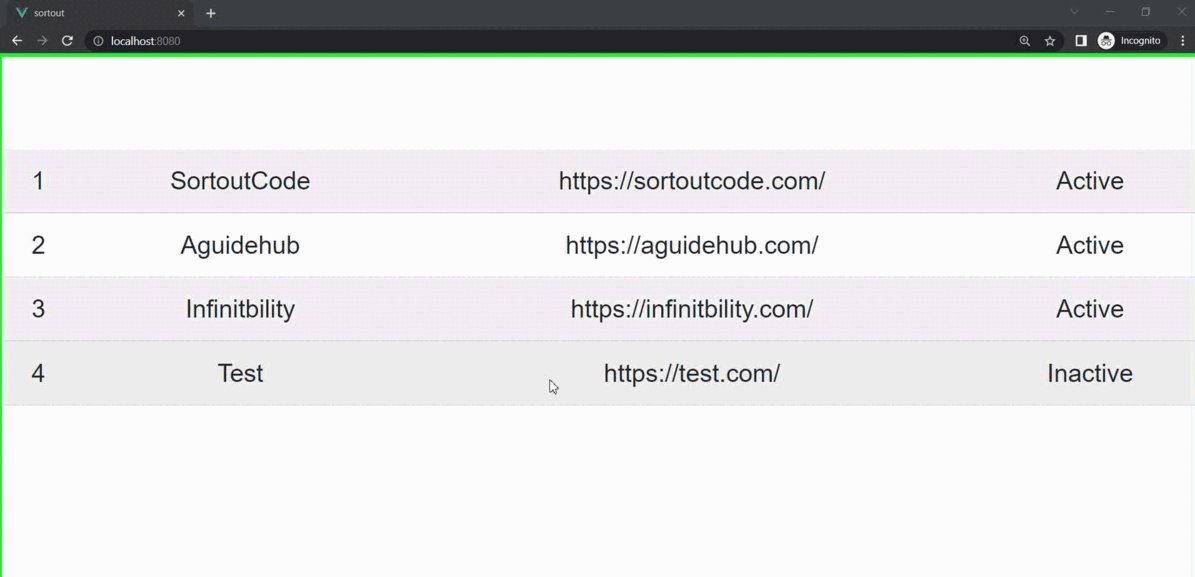
</script>For now, let’s check the output first option.
Output

Option 2 : Using the thStyle
Doesn’t look like there is anything in docs to hide the row completely, So we can create our method. We are going to create fields array of object and set thStyle object value as display:none to hide the table heading from the header. let’s see the code:
FirstComponent.vue
<template>
<div class="hello">
<b-table striped hover :items="items" :fields="fields"></b-table>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return{
fields:[
{
key: "id",
label: "ID",
thStyle:{
display:"none",
}
},
{
key: "site_name",
label: "Site Name",
thStyle:{
display:"none",
}
},
{
key: "site_url",
label: "Site Link",
thStyle:{
display:"none",
}
},
{
key: "status",
label: "Websit Status",
thStyle:{
display:"none",
}
}
],
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/",status:"Active" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/",status:"Active" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/",status:"Active" },
{ id: 4, site_name: "Test", site_url: "https://test.com/",status:"Inactive" },
],
}
}
};
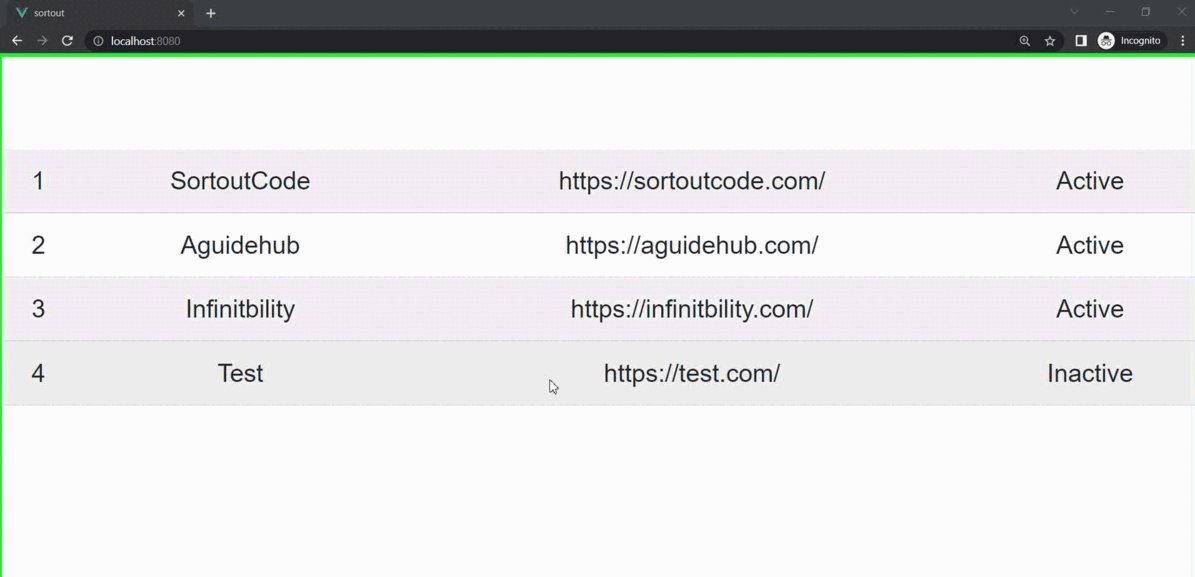
</script>For now, let’s check the output second option.
Output

All the best 👍.