How to get the multiple selected option value in VueJS?
April 13, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To get the multiple selected option value in VueJS. We are going to use the v-model component of VueJS. Using the component v-model we can implement the two-way binding. That means every time user changes the value of the input field, it automatically updated the text variable. We are going to set the v-model value empty array for multiple select options.
Short solution
parentComp.vue
<template>
<select v-model="selected" multiple>
<option value="">Select Site</option>
<option value="sortoutcode">Sortoutcode</option>
<option value="aguidehub">Aguidehub</option>
<option value="infinitibility">Infinitibility</option>
</select>
</template>
<script>
export default {
name: "FirstComp",
data() {
return {
selected: [],
};
},
};
</script>Today, I am going to show you How you get the multiple selected option value in VueJS?
Table of Content
- Setup the Vue (Optional)
- Create FirstComponent.vue and import it into App.js
- How to get multiple selected options?
This article will guide you to How do I get the multiple selected option value in vueJS
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. The component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<FirstComp />
</template>
<script>
import FirstComp from "./components/FirstComp.vue";
export default {
name: "App",
components: {
FirstComp: FirstComp,
},
};
</script>How to get multiple selected option?
To access the selected option in Vuejs. We are going to use the v-model component which is provided by the vuejs. Component v-model is used as two-way data binding. To select the multiple options we have first press the keyboard Ctrl button and then select the options.
Let’s take a short example to better understand.
FirstComp.vue
<template>
<div class="app-data">
<h1>Welcome to sortoutcode.com</h1>
<select v-model="selected" multiple>
<option value="">Select Site</option>
<option value="sortoutcode">Sortoutcode</option>
<option value="aguidehub">Aguidehub</option>
<option value="infinitibility">Infinitibility</option>
</select>
<p v-if="selectedOpt">Selected Option: {{ selectedOpt }}</p>
<button @click="showData">Show</button>
</div>
</template>
<script>
export default {
name: "FirstComp",
data() {
return {
selected: [],
selectedOpt: "",
};
},
methods: {
showData() {
this.selectedOpt = this.selected;
},
},
};
</script>For now, let’s check the output.
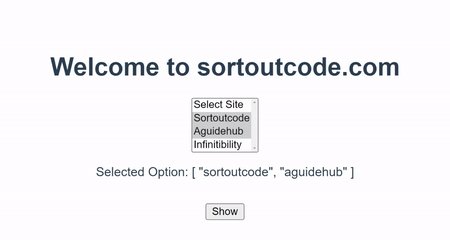
Output

Links
Here, is the above program code sandbox link of how to access the multiple selected option value in vue js. You can use it whenever you want and do changes as per your requirements.
All the best 👍.