How to get data from localStorage in VueJS?
March 27, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To get the data from in localStorage in VueJS. We are going to use the localStorage.getItem() to get the data in localStorage.
Today I am going to show you How you get data from localStorage in VueJS?
Table of contains
- Setup the Vue.js
- Create FirstComponent.vue and import it into App.js
- What is localStorage?
- Short solution
- Short Example
Let’s start today’s tutorial How do I get data from localStorage in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>What is localStorage?
LocalStorage is the data storage type of web storage. This allows the Javascript sites and apps to store and access the data without any expiration date. It will not expire even after the browser close.
Short solution
To access the data from localStorage, we are going to use the localStorage.getItem() method to get the data from the localStorage. getItem() method accepts the one parameter that is key localStorage object item key. Let’s see the code syntax:
// get data from localStorage
localStorage.getItem('wesite'); // sortoutcodeShort Example
Let’s understand with an example. First we are going to store the data in localStorage. After that, we are going to get the data from localStorage.
FirstComponent.vue
<template>
<div>
<h1>Data from localStorage</h1>
<div>
<p v-if="website">Website Name : {{ website }}</p>
<p v-if="URL">Website Link : {{ URL }}</p>
<button @click="addData">Add Data</button>
<button @click="showData">Show Data</button>
</div>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
website: "",
URL: "",
};
},
methods: {
addData() {
localStorage.setItem("website", "sortoutcode");
localStorage.setItem("URL", "https://sortoutcode.com");
},
showData() {
this.URL = localStorage.getItem("URL");
this.website = localStorage.getItem("website");
},
},
};
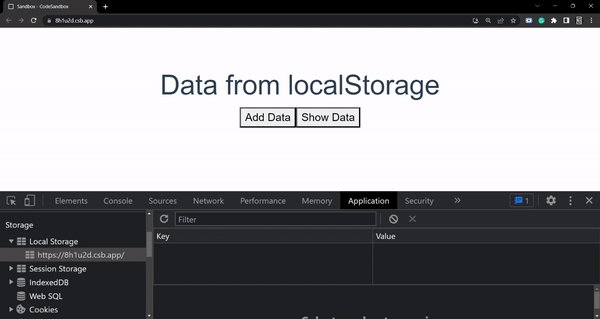
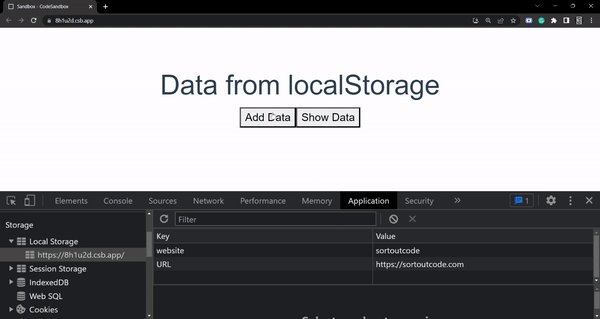
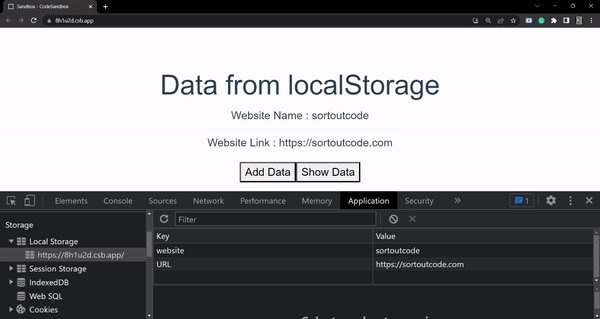
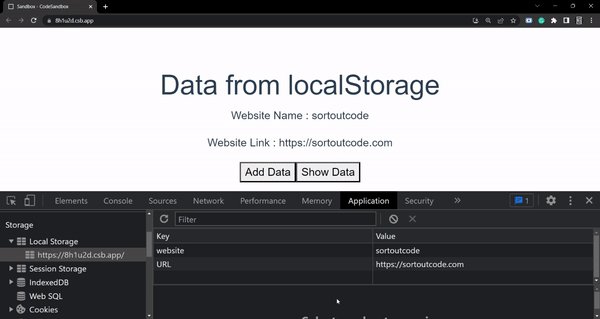
</script>For now, let’s check the output.
Output

All the best 👍.