How to disable the tab in Bootstrap VueJS?
December 06, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To disable the tab use BootstrapVue.We are using the <b-tab> component to add tabs and to disable the tab we are going to use the disabled props in BootstrapVue.
Today I am going to show you How you disable the tab using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Disable the tab
Let’s start today’s tutorial How do I disable the tab using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Disable the tab
For adding a basic tab with content we are using the BootstrapVue <b-tab> component. And for disabling the tab we are going to use the disabled props. Let’s see the code example:
FirstComponent.js
<template>
<b-container fluid>
<b-row>
<b-col md="6" offset-md="3">
<h1>Welcome to sortoutcode.com</h1>
<b-card no-body>
<b-tabs card pills end>
<b-tab title="First">
<p>Hello everyone, This is the first tab</p>
</b-tab>
<b-tab disabled title="Second tab with more content">
<p>Hello everyone, This is the Second tab</p>
</b-tab>
<b-tab title="third">
<p>Hello everyone, This is the third tab</p>
</b-tab>
</b-tabs>
</b-card>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
};
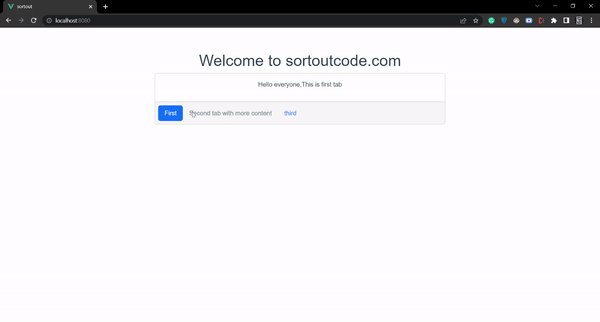
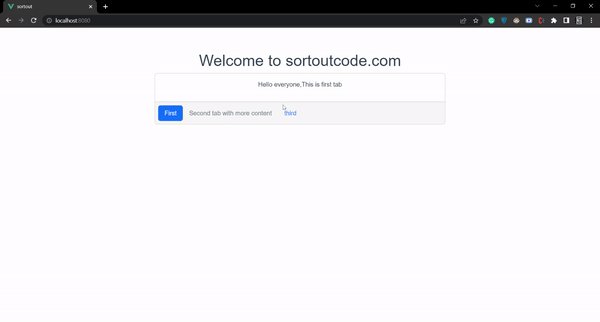
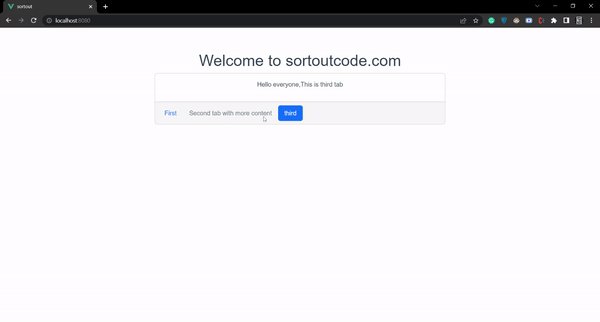
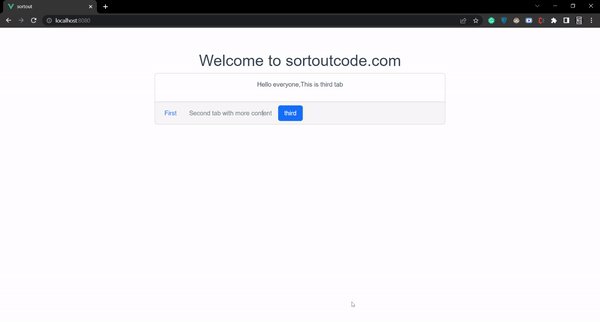
</script>For now, let’s check the output.

All the best 👍.