How to create a table using BootstrapVue in VueJS?
July 15, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To create a table using BootstrapVue in VueJS.We are using the <b-table> to create the table
in BootstrapVue.
Today I am going to show you How do you create a table using the BootstrapVue in VueJS.
Table of contains
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Define items Arrays of objects property for Test
- Using the b-table tag create table
Let’s start today’s tutorial How do I create a table using the BootstrapVue in VueJS?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Define items Arrays of objects property for Test
Let’s define the items in the data of the FirstComponent.vue component for testing purposes.
FirstComponent.vue
<script>
export default {
name: 'FirstComponent',
data() {
return{
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/" },
{ id: 4, site_name: "Test", site_url: "https://test.com/" },
],
}
},
}
</script>Data is used to define properties in a particular component. In a single-file component, data() is a function that returns a set of properties that have been described in the function.
we define the items you can see that.
Create FirstComponent.vue and import it into App.js
Create the new component into src/components/ components folder.the component name is FirstComponent.vue and import into App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Using the b-table tag create table
<b-table> automatically samples the first row of the key of the array into the table heading. and All the first row of the array of keys
Field names are automatically humanized by converting kebab-case, snake_case, and camelCase to individual words and capitalizing each word. you can see some of the examples listed below:
- first_name becomes First Name
- last-name becomes Last Name
- age becomes Age
- YEAR remains YEAR
- isActive becomes Is Active
You can see the final codes for b-table,
FirstComponent.vue
<template>
<div class="hello">
<b-table striped hover :items="items"></b-table>
</div>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
items: [
{ id: 1, site_name: "SortoutCode", site_url: "https://sortoutcode.com/" },
{ id: 2, site_name: "Aguidehub", site_url: "https://aguidehub.com/" },
{ id: 3, site_name: "Infinitbility", site_url: "https://infinitbility.com/" },
{ id: 4, site_name: "Test", site_url: "https://test.com/" },
],
};
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
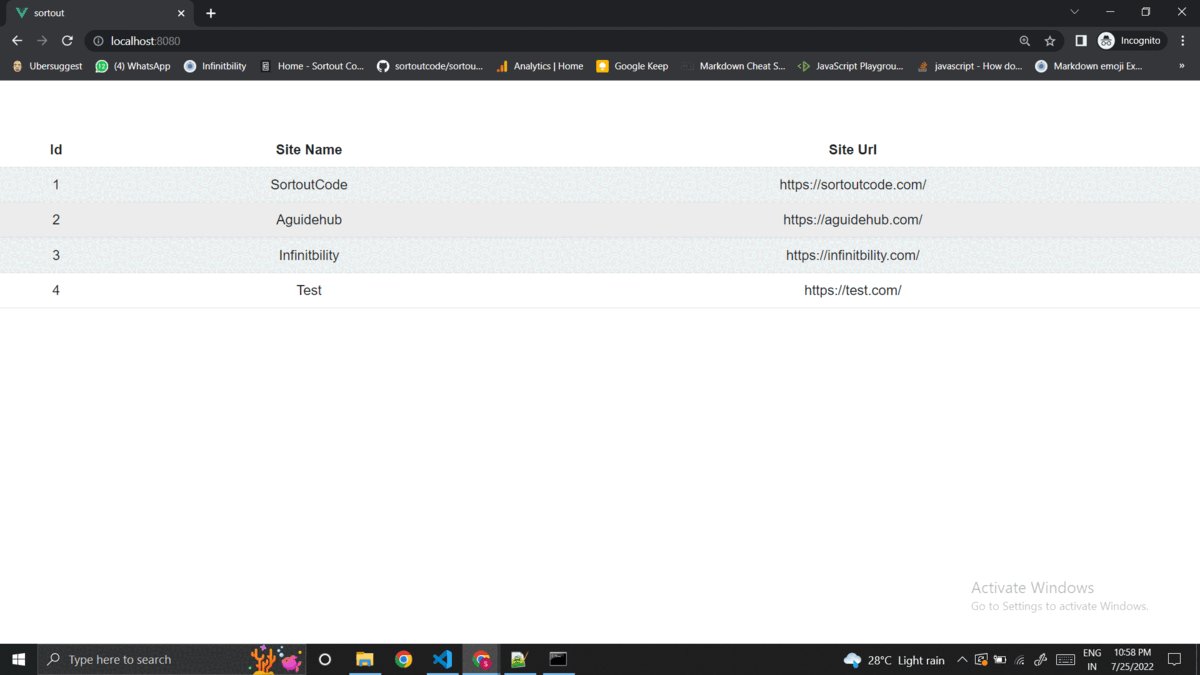
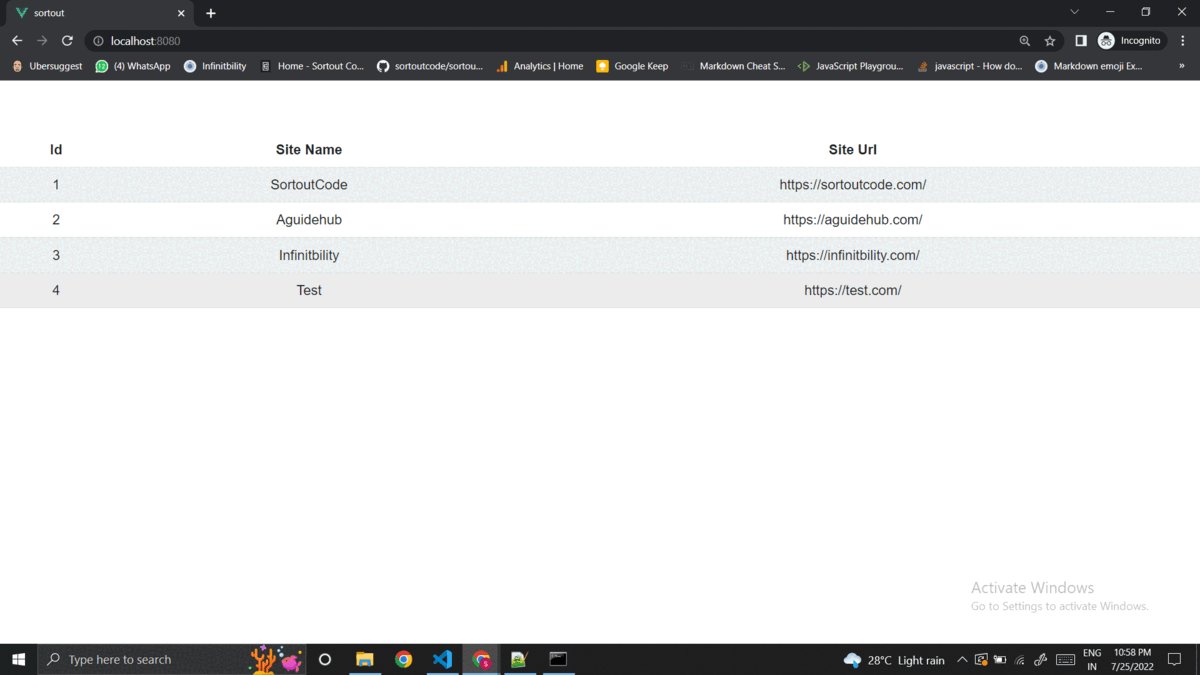
</style>For now, let’s check the output.
Output

All the best 👍.