How to create multiple models opened at the same time in Bootstrap VueJS?
October 26, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To show the multiple models opened at the same time using BootstrapVue.We are going to open multiple modals at the same time in BootstrapVue.
Today I am going to show you How you multiple models opened at the same time using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Opened multiple models at the same time
Let’s start today’s tutorial How do I a multiple models opened at the same time using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Opened multiple modale at the same time
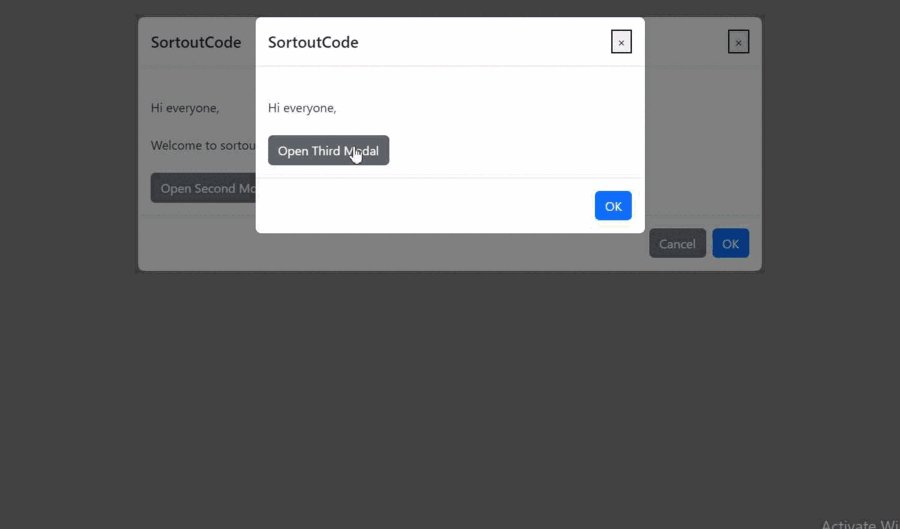
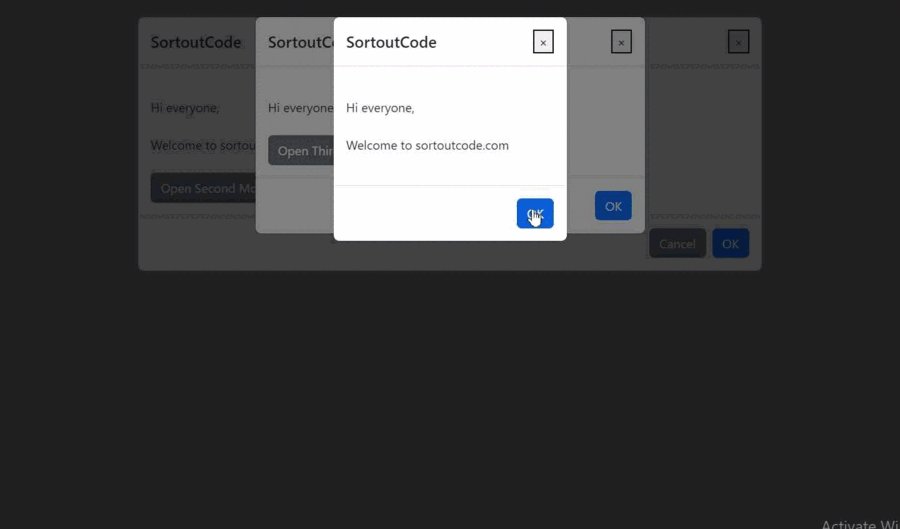
You can open multiple modals at the same time. Unlike native Bootstrap v4, BootstrapVue supports multiple modals opened at the same time.
FirstComponent
<template>
<b-container fluid>
<div>
<b-button v-b-modal.modal-multi-1>Click Here</b-button>
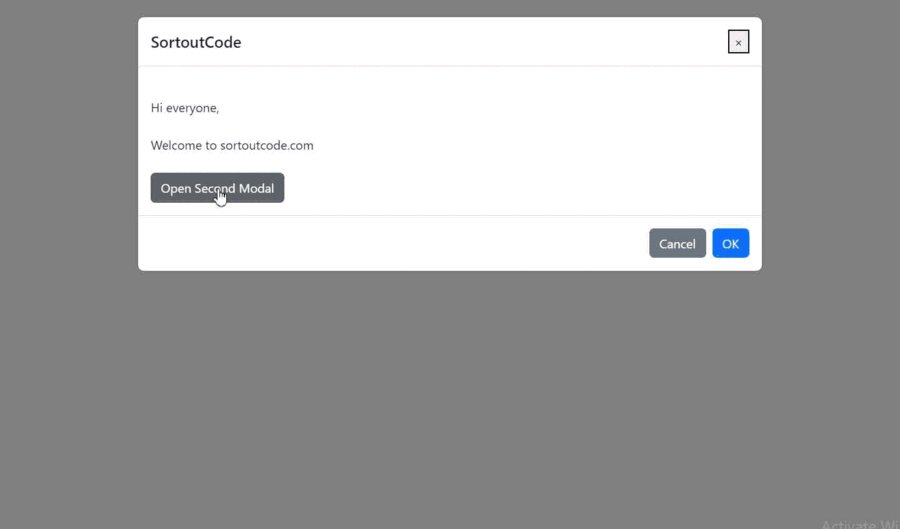
<b-modal id="modal-multi-1" size="lg" title="SortoutCode">
<p class="my-4">Hi everyone,</p>
<p class="my-4">Welcome to sortoutcode.com</p>
<b-button v-b-modal.modal-multi-2>Open Second Modal</b-button>
</b-modal>
<b-modal id="modal-multi-2" size="md" title="SortoutCode" ok-only>
<p class="my-4">Hi everyone,</p>
<b-button v-b-modal.modal-multi-3>Open Third Modal</b-button>
</b-modal>
<b-modal id="modal-multi-3" size="sm" title="SortoutCode" ok-only>
<p class="my-4">Hi everyone,</p>
<p class="my-4">Welcome to sortoutcode.com</p>
</b-modal>
</div>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>For now, let’s check the output.

All the best 👍.