How to create a responsive table in Bootstrap VueJS?
August 16, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To create the responsive b-table in BootstrapVue.We are passing the responsive as a prop to create the responsive b-table in BootstrapVue.
Today I am going to show you How you create a responsive table in bootstrap-vue?
Table of contains
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Passing responsive as the props in b-table
Let’s start today’s tutorial let’s check the examples of how to create a responsive table in BootstrapVue?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component into src/components/ components folder.the component name is FirstComponent.vue and import into App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Passing responsive as the props in b-table
We are going to create the responsive table in bootstrap-vue. Using the responsive prop allows tables to be scrolled horizontally with ease. Make any table responsive across all viewports by setting the prop responsive to true. Let’s see the code:
FirstComponent.vue
<template>
<div class="hello">
<b-table responsive :items="items"></b-table>
</div>
</template>
<script>
export default {
name: "SecondComponent",
data() {
return {
items: [
{
No: 1,
Name: 'SortoutCode',
URL:'https://sortoutcode.com/',
Status: "Active",
heading1: 'table cell',
heading2: 'table cell',
heading3: 'table cell',
heading4: 'table cell',
heading5: 'table cell',
heading6: 'table cell',
heading7: 'table cell',
heading8: 'table cell',
heading9: 'table cell',
heading10: 'table cell',
heading11: 'table cell',
heading12: 'table cell'
},
{
No: 2,
Name: 'SortoutCode',
URL:'https://sortoutcode.com/',
Status: "Active",
heading1: 'table cell',
heading2: 'table cell',
heading3: 'table cell',
heading4: 'table cell',
heading5: 'table cell',
heading6: 'table cell',
heading7: 'table cell',
heading8: 'table cell',
heading9: 'table cell',
heading10: 'table cell',
heading11: 'table cell',
heading12: 'table cell'
},
{
No: 3,
Name: 'SortoutCode',
URL:'https://sortoutcode.com/',
Status: "Active",
heading1: 'table cell',
heading2: 'table cell',
heading3: 'table cell',
heading4: 'table cell',
heading5: 'table cell',
heading6: 'table cell',
heading7: 'table cell',
heading8: 'table cell',
heading9: 'table cell',
heading10: 'table cell',
heading11: 'table cell',
heading12: 'table cell'
}
]
}
}
};
</script>For now, let’s check the output.
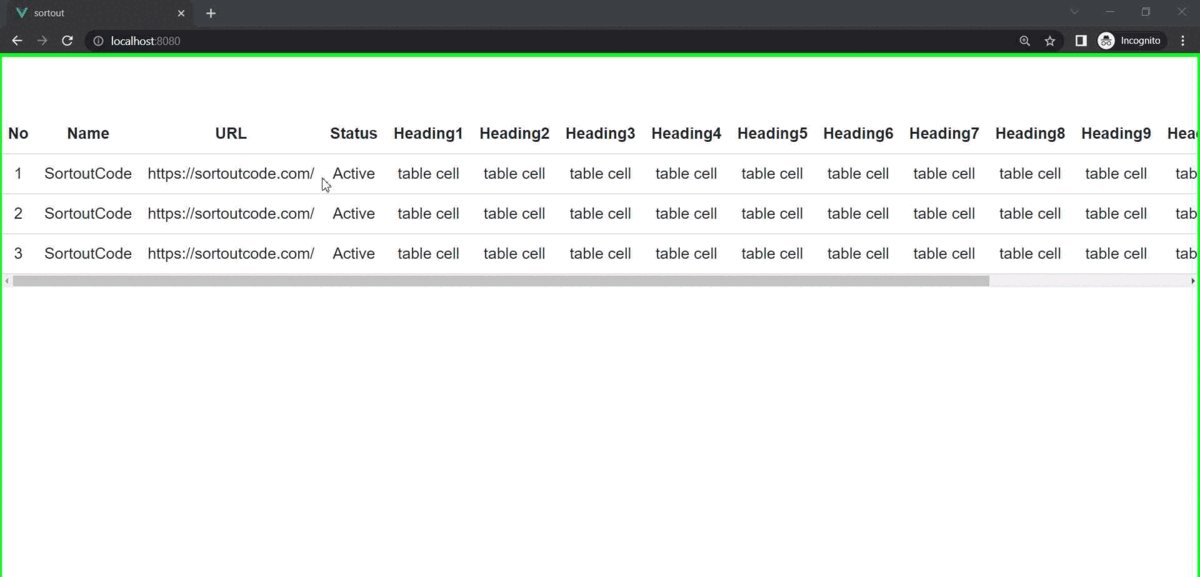
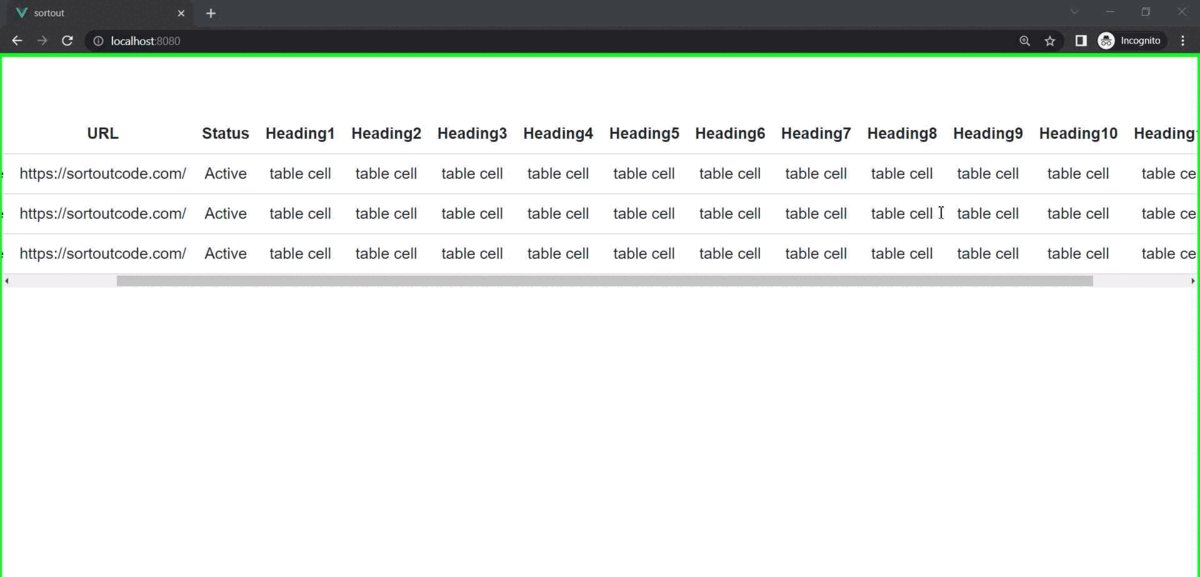
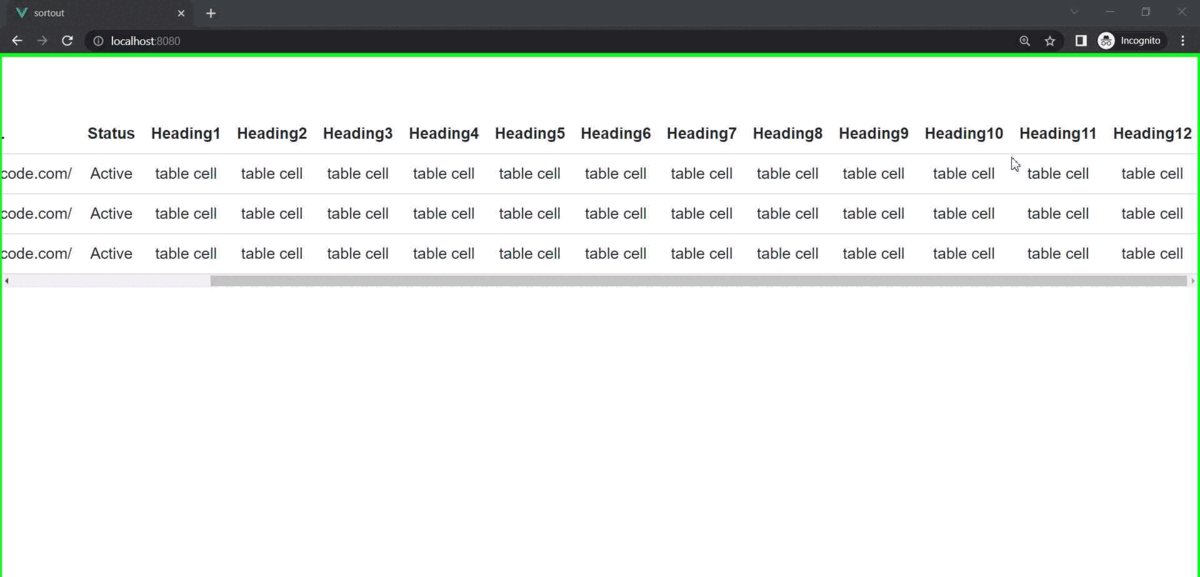
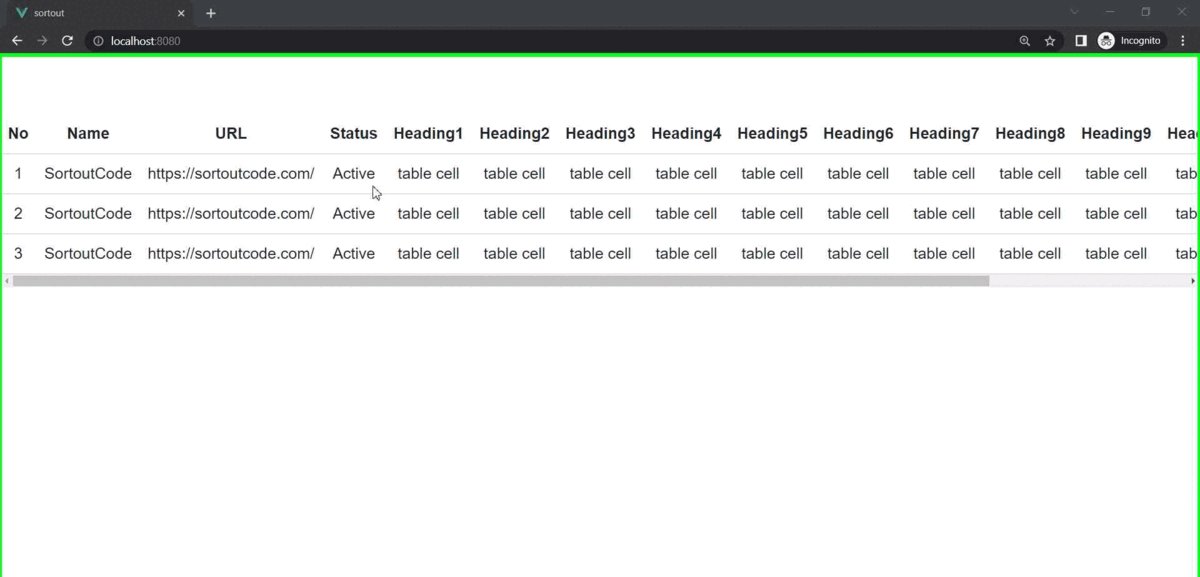
Output

All the best 👍.