How to create a full available width fill tab in Bootstrap VueJS?
November 26, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To create a full available width tab using BootstrapVue.We are using the <b-tab> component for adding tabs and to create a full available width fill tab we are going to use the fill props in BootstrapVue.
Today I am going to show you How you create a full available width fill tab using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Create a full available width tab
Let’s start today’s tutorial How do I create a full available width fill tab using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Create a full available width tab
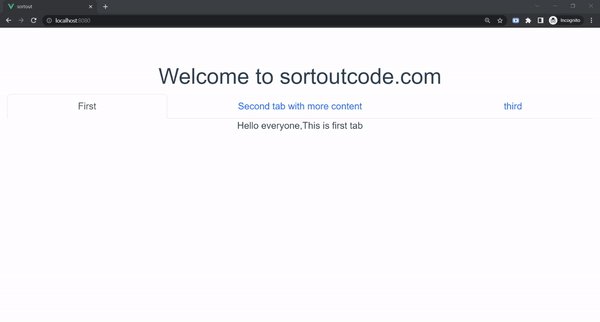
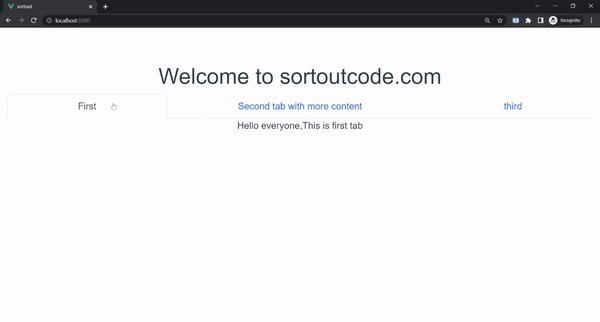
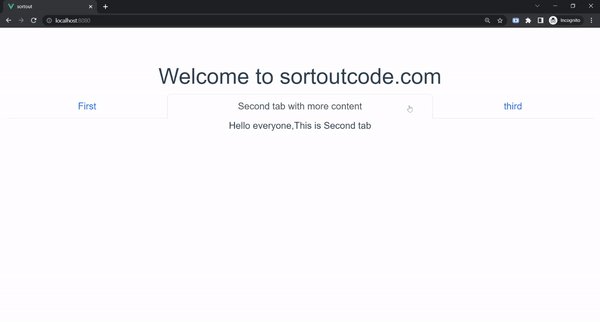
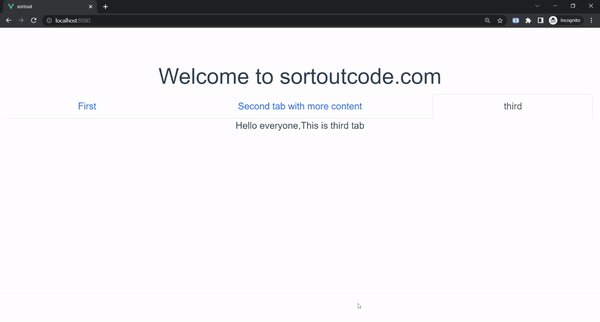
For adding a basic tab with content we are using the BootstrapVue <b-tab> component. If you want to create a tab that takes proportionately fill all available space with your tab controls. you should use the fill props. It will take all the available space horizontally. You can see that the fill props will take all the space, but not all tab control has the same width. Let’s see the code example:
FirstComponent.js
<template>
<b-container fluid>
<b-row>
<b-col >
<h1>Welcome to sortoutcode.com</h1>
<b-tabs fill>
<b-tab title="First">
<p>Hello everyone, This is the first tab</p>
</b-tab>
<b-tab title="Second tab with more content">
<p>Hello everyone, This is the Second tab</p>
</b-tab>
<b-tab title="third">
<p>Hello everyone, This is the third tab</p>
</b-tab>
</b-tabs>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>For now, let’s check the output.

All the best 👍.