How to convert string to number in vueJS?
June 09, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
Today I am going to show you How do you convert string to number in VueJS.
The Number() method converts the passed value into a number. If it is not the number then it returns NaN.
All below tutorials work on javascript, React, React Native, Vue, Node, Deno, typescript, and all javascript frameworks.
Table of Content
- Define string number for test from Number() method
Let’s start the today’s tutorial How do I convert string to number in VueJS?
Define string number for test from Number() method
Let’s define the number in data of the FirstComponent.vue component for testing purposes.
<script>
export default {
name: 'FirstComponent',
data() {
return{
num:'',
result:'',
}
},
}
</script>Data is used to define properties in a particular component. In a single-file component, data() is a function that returns a set of properties that have been defined in the function.
we define the two empty properties that are num and result.
For now, we create first on num property in data and store string in it and check their datatype.
For string to number conversion, we are using the Number(this.num); method and re-console the Number value and their datatype.
<template>
<div>sortoutcode.com</div>
</template>
<script>
export default {
name: 'FirstComponent',
data() {
return{
num:'',
result:'',
}
},
mounted(){
this.num = "786";
console.log(this.num, typeof(this.num));
this.result = Number(this.num);
console.log(this.result, typeof(this.result));
}
}
</script>
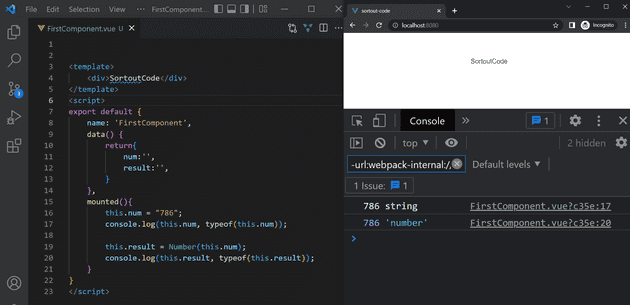
For now, let’s check the output.
Output
All the best 👍.