How to change the option field names of the checkboxes component in Bootstrap VueJS?
January 05, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To change the option field names of the checkboxes component using BootstrapVue.We are going to use the b-form-checkbox component to show the checkbox. To show the customized field name we are going to use text-field, html-field, value-field, and disabled-field props.
Today I am going to show you How you change the option field names of checkboxes component using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Changing the option field names
Let’s start today’s tutorial How do I change the option field names of checkboxes component using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Changing the option field names
To add the checkbox we are going to use the form checkbox <b-form-checkbox> component. these components <b-form-checkbox-group> and <b-form-checkbox> use the bootstrap custom checkbox input to replace the browser default checkbox input.so it is a solid replacement for the default checkbox input.
To customize the field property names, for example using the name field to display the text.We can access the option property name by setting the text-field, html-field, value-field, and disabled-field props. Let’s see the code example:
FirstComponent.js
<template>
<div id="app">
<h1>Welcome to sortoutcode.com</h1>
<b-form-group label="Using options array:">
<b-form-checkbox-group
id="checkbox-group-1"
v-model="selected"
:options="options"
text-field="name"
value-field="value"
disabled-field="notEnabled"
name="flavour-1"
></b-form-checkbox-group>
</b-form-group>
<div>Selected: <strong>{{ selected }}</strong></div>
</div>
</template>
<script>
export default {
data() {
return {
selected: [],
options: [
{ text: 'Monday', name:'Monday',value: 'monday selected' },
{ text: 'Tuesday',name:'Tuesday', value: 'tuesday selected',notEnabled:true },
{ text: 'Friday',name:'Friday', value: 'friday selected' },
{ text: 'Sunday',name:'Sunday', value: 'sunday selected',notEnabled:true }
]
}
}
}
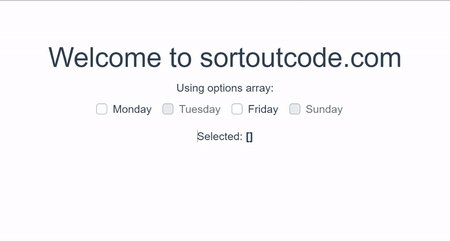
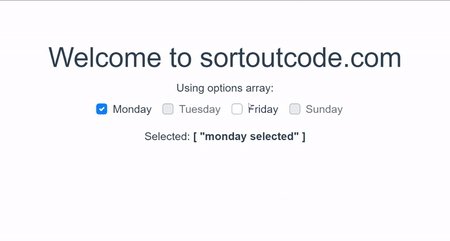
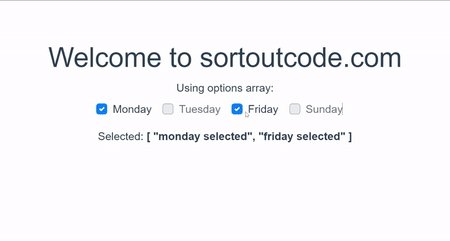
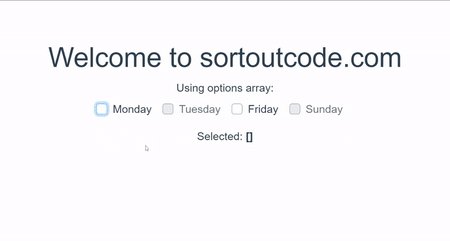
</script>For now, let’s check the output.

All the best 👍.