How to add validation feedback with form group component in Bootstrap VueJS?
January 20, 2023Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add validation feedback with form group component using BootstrapVue.We are going to use the invalid-feedback and valid-feedback props to show the validation feedback using the state props.
Today I am going to show you How you add validation feedback with form group component using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Add validation feedback
Let’s start today’s tutorial How do I add validation feedback with form group component using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Add validation feedback
For work with the form, we are going to use the <b-form> component in BootstrapVue.To add some structure to forms we are using the <b-form-group> component. To pair the form control, with a legend or label.
We are using the state prop of the form group component in BootstrapVue.Bootstrap includes validation styles for valid and invalid states on most form controls. If we want to use the state particular state for a specific type of feedback.
falsedenotes the invalid state. This is great when we want to block or show the required field A user must fill in this field properly to submit the form.truedenotes the valid state. This is ideal for situations when you have per-field validation throughout a form and want to encourage a user through the rest of the fields.nullDisplays no validation state neither valid nor invalid
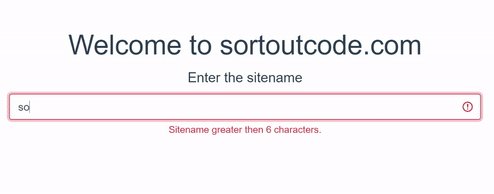
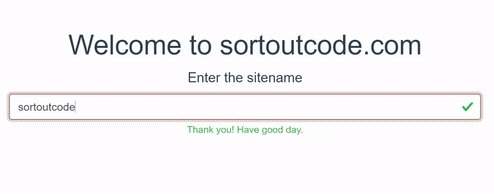
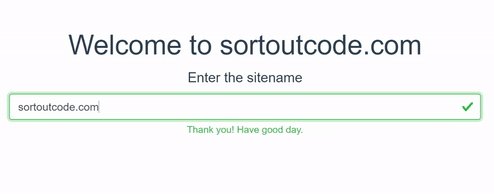
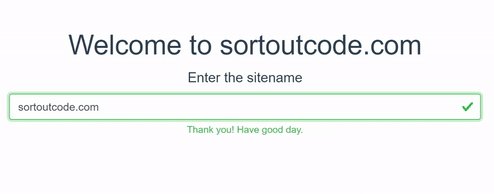
To add the validation feedback we are going to show you the validation feedback based on the state prop and for showing the feedback text we are going to use invalid-feedback and valid-feedback props in the form group component. Let’s see the code example:
FirstComponent.js
<template>
<div id="app">
<b-container>
<h1>Welcome to sortoutcode.com</h1>
<b-form-group
label="Enter the sitename"
label-size="lg"
:valid-feedback="validFeedback"
:invalid-feedback="invalidFeedback"
:state="state"
>
<b-form-input v-model="sitename" :state="state" trim></b-form-input>
</b-form-group>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
computed: {
state() {
return this.sitename.length >= 11;
},
invalidFeedback() {
if (this.sitename.length > 0) {
return "Sitename greater then 6 characters.";
}
return "Please enter something.";
},
validFeedback() {
return "Thank you! Have good day.";
},
},
data() {
return {
sitename: "",
};
},
};
</script>For now, let’s check the output.

All the best 👍.