How to add title, subtitle, text, and link to the card in Bootstrap VueJS?
September 23, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add title, subtitle, text, and link to the card using BootstrapVue in VueJS.We are using the title and sub-title props to add the title and the sub-title and text can add using the <b-card-text> sub-component to add the paragraph text in BootstrapVue.And Link can be added using the .card-link class and also we can use the <b-link> component.
Today I am going to show you How you add title, subtitle, text, and link to the card using the BootstrapVue in VueJS.
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Create Card With
<b-card> - Add Titles, text, and links
Let’s start today’s tutorial How do I add title, subtitle, text, and link to the card using the BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component into src/components/ components folder.the component name is FirstComponent.vue and import into App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Create Card With <b-card>
In BootstrapVue we are using the <b-card> to create the card. Cards support a wide variety of content, including images, text, list groups, links, and more. Let’s see the example of a card.
<template>
<div class="hello">
<b-container>
<b-row>
<b-col md="4">
<div>
<b-card title="Card Title">
<b-card-body>
<b-card-text>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</b-card-text>
<b-button href="#" variant="primary">Go somewhere</b-button>
</b-card-body>
</b-card>
</div>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
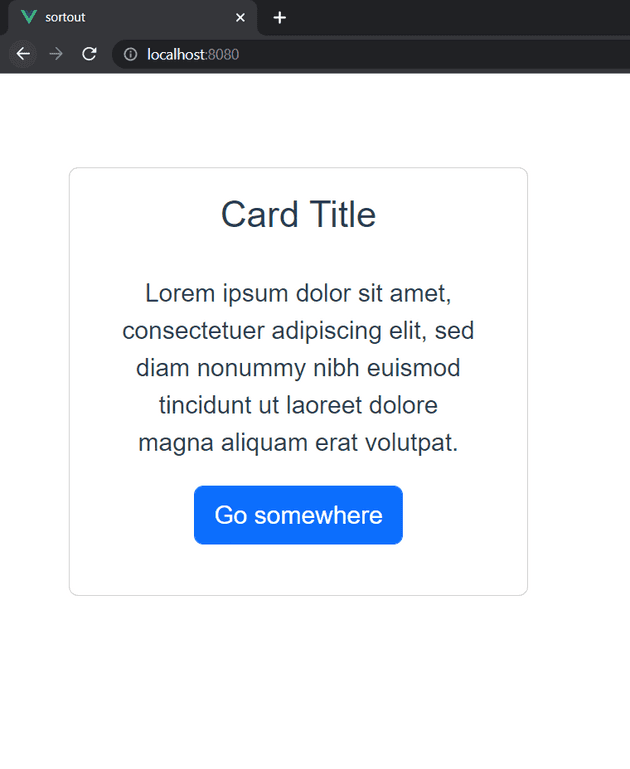
</script>Output
Add Titles, text, and links
To add the card title we are useing the title props and and for the sub-title we are using the sub-title props.This title is rendered using the sub-component named <b-card-title> and for the sub-title render using sub-component named <b-card-sub-title>.With sub-component <b-card-title> while the Sub Title is rendered using the sub-component <b-card-sub-title>.And Link can be added using the .card-link class and also we can use the <b-link> component.Let’s see the example:
<template>
<div class="hello">
<b-container>
<b-row>
<b-col md="4">
<div>
<b-card title="Card Title" sub-title="Card subtitle">
<b-card-text>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat.
</b-card-text>
<a href="#" class="card-link">Card link</a>
<b-link href="#" class="card-link">Another link</b-link>
</b-card>
</div>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>For now, let’s check the output.
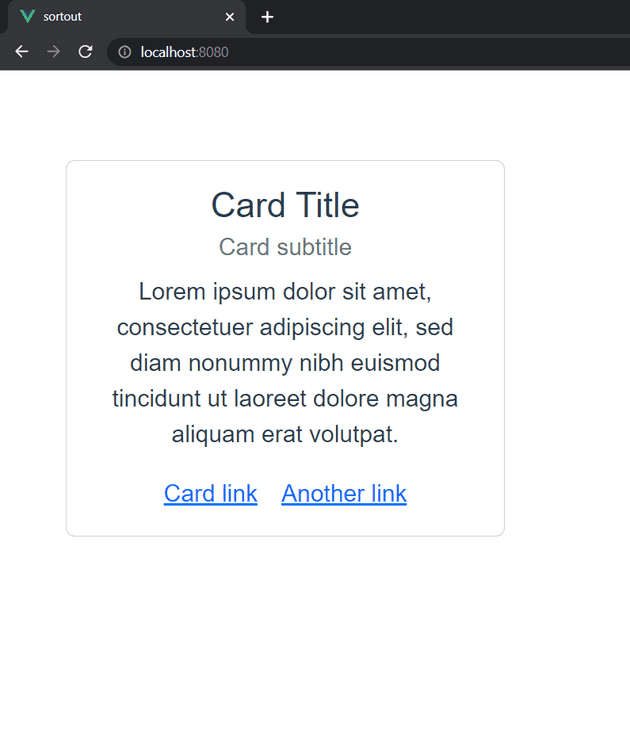
Output
All the best 👍.