How to add a modal in Bootstrap VueJS?
October 18, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add a modal using BootstrapVue.We are using the b-modal component for the modal in BootstrapVue.
Today I am going to show you How you add a modal using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Add a modal to the project
Let’s start today’s tutorial How do I add a modal using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Add a modal to the project
To use modal in our vue project. we are going to use the v-modal component. By default in v-modal has OK and Cancel buttons in the footer. To add the modal heading we are going to use the title slot.
You can override the modal title via the named slot modal-title, override the header completely via the modal-header slot, and override the footer completely via the modal-footer slot.
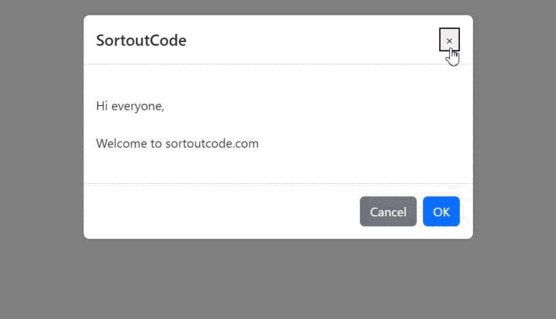
When we are using the modal-footer slot, the default OK and Cancel buttons will not be preset. And when you are using the modal-header slot then the default header X close button will not be present, nor can you use the modal-title slot.
Let’s see the default modal example:
FirstComponent.vue
<template>
<b-container fluid>
<div>
<b-button v-b-modal.modal-1>Click Here</b-button>
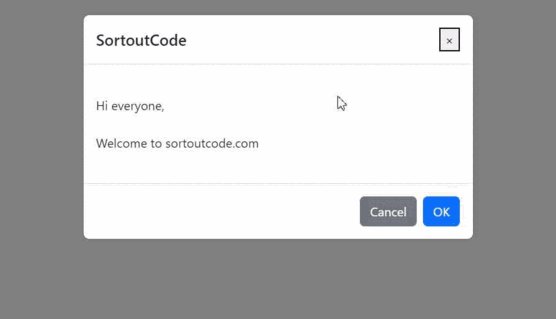
<b-modal id="modal-1" title="SortoutCode">
<p class="my-4">Hi everyone,</p>
<p class="my-4">Welcome to sortoutcode.com</p>
</b-modal>
</div>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>For now, let’s check the output.

All the best 👍.