How to add a horizontal item from the listing in Bootstrap VueJS?
September 14, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To create a list using BootstrapVue in VueJS.We are using the <b-list-group> to create the list
in BootstrapVue.
Today I am going to show you How you add a horizontal item from the list using the BootstrapVue in VueJS.
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Create the list component
- Add the horizontal props to items
Let’s start today’s tutorial How do I add a horizontal item from the list using the BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component into src/components/ components folder.the component name is FirstComponent.vue and import into App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Create the list component
List group components are flexible and powerful for displaying the series of content. We are using the List group component to create our list in BootstrapVue.List Group items can be modified to support just about any content within.
<template>
<div class="hello">
<b-container>
<b-row>
<b-col md="4">
<b-list-group>
<b-list-group-item>SortoutCode</b-list-group-item>
<b-list-group-item>Aguidehub</b-list-group-item>
<b-list-group-item>Infinitbility</b-list-group-item>
<b-list-group-item>Test</b-list-group-item>
</b-list-group>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>Add the horizontal props to items
Add horizontal props to the items from the listing. To show the list horizontal listing of items. let’s see the example of horizontal to item from listing.
<template>
<div class="hello">
<b-container>
<b-row>
<b-col md="4">
<b-list-group horizontal>
<b-list-group-item>SortoutCode</b-list-group-item>
<b-list-group-item>Aguidehub</b-list-group-item>
<b-list-group-item>Infinitbility</b-list-group-item>
<b-list-group-item>Test</b-list-group-item>
</b-list-group>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
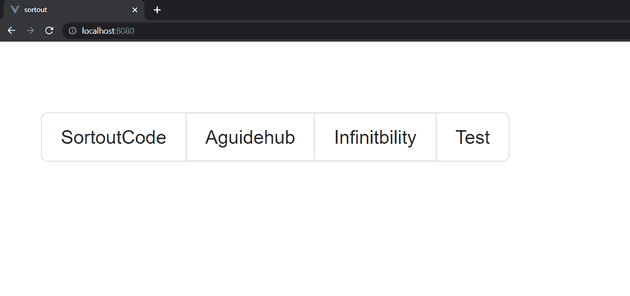
</script>For now, let’s check the output.
Output
All the best 👍.