How to add form component in Bootstrap VueJS?
December 12, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To add form components using BootstrapVue.We are using the <b-form> component for form add in BootstrapVue.
Today I am going to show you How you add form components using BootstrapVue in VueJS?
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Add form component
Let’s start today’s tutorial How do I add a form component using BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, which will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component in the src/components/ components folder. the component name is FirstComponent.vue and imported into the App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>Add form component
For work with the form, we are going to use the <b-form> component in BootstrapVue.To add some structure to forms we are using the <b-form-group> component. To pair the form control, with a legend or label. And for submitting the form data we going to use the @submit event. Let’s see the code example:
FirstComponent.js
<template>
<b-container fluid>
<b-row>
<b-col md="6" offset-md="3">
<h1>Welcome to sortoutcode.com</h1>
<b-form @submit="onSubmit">
<b-form-group id="input-group-1" class="mb-4" label="Website Name:" label-for="input-1">
<b-form-input id="input-1" v-model="form.sitename" placeholder="Website Name"></b-form-input>
</b-form-group>
<b-form-group id="input-group-2" class="mb-4" label="Website URL:" label-for="input-2">
<b-form-input id="input-2" v-model="form.url" placeholder="Website url"></b-form-input>
</b-form-group>
<b-button type="submit" variant="primary">Submit</b-button>
</b-form>
<b-card class="mt-3" header="Form Data Result" v-if="formResult">
<pre class="m-0">{{ form }}</pre>
</b-card>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
name: "FirstComponent",
data() {
return {
form: {
sitename: '',
url: '',
},
formResult:false,
}
},
methods: {
onSubmit(event) {
event.preventDefault()
this.formResult = true;
}
}
};
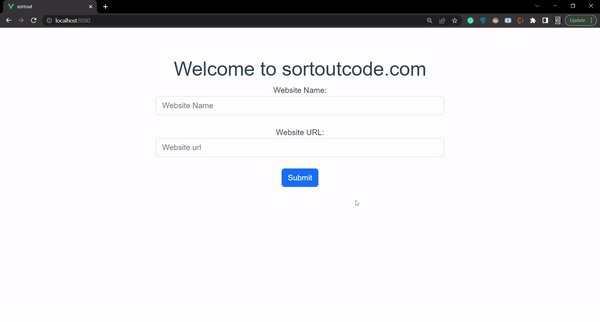
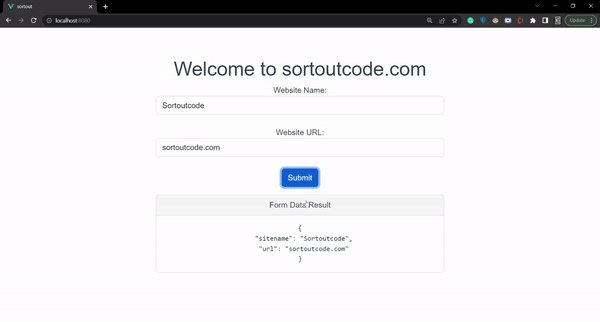
</script>For now, let’s check the output.

All the best 👍.