How to add contextual variants to style the item from the listing in Bootstrap VueJS?
September 09, 2022Hi Friends 👋,
Welcome To SortoutCode! ❤️
To create a list using BootstrapVue in VueJS.We are using the <b-list-group> to create the list
in BootstrapVue.
Today I am going to show you How do you add contextual variants to style the item from the list using the BootstrapVue in VueJS.
Table of contains
- Setup the Vue.js
- Install the Bootstrap and BootstrapVue
- Create FirstComponent.vue and import it into App.js
- Create the list component
- Add contextual variants props for style to an item from listing
Let’s start today’s tutorial How do I add contextual variants to style the item from the list using the BootstrapVue in VueJS?
Setup the Vue.js
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation.
How to Install the VueJS project?
Install the Bootstrap and BootstrapVue
First, we have to install the Vue project, I had installed the vueJS in my system. If you haven’t installed or have any problem with installation you can follow this article, it will show you step by step process of installation. In that article, I had also show you how to install BootstrapVue in your vue.js project step by step.
How to install or configure vue-bootstrap in VueJS?
Create FirstComponent.vue and import it into App.js
Create the new component into src/components/ components folder.the component name is FirstComponent.vue and import into App.js file:
App.js
<template>
<div id="app">
<FirstComponent />
</div>
</template>
<script>
import FirstComponent from "./components/FirstComponent.vue";
export default {
name: "App",
components: {
FirstComponent,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Create the list component
List group components are flexible and powerful for displaying the series of content. We are using the List group component to create our list in BootstrapVue.List Group items can be modified to support just about any content within.
<template>
<div class="hello">
<b-container>
<b-row>
<b-col md="4">
<b-list-group>
<b-list-group-item>SortoutCode</b-list-group-item>
<b-list-group-item>Aguidehub</b-list-group-item>
<b-list-group-item>Infinitbility</b-list-group-item>
<b-list-group-item>Test</b-list-group-item>
</b-list-group>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>Add contextual variants props for style to item from listing
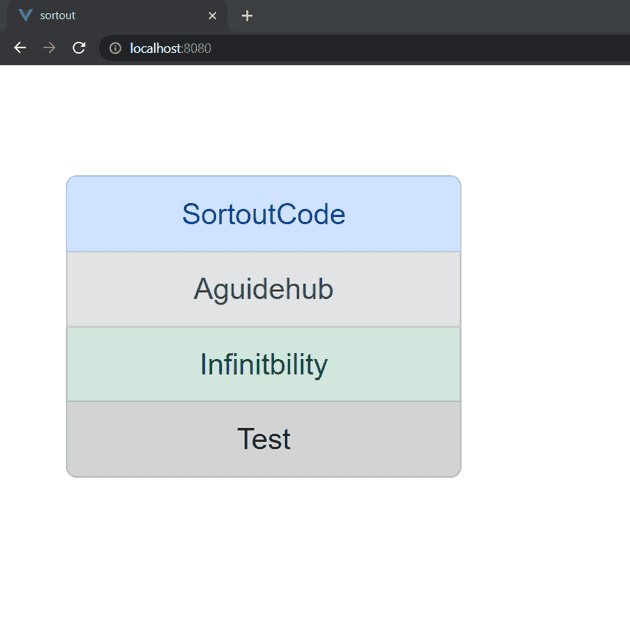
Add the contextual variants to style the item from the list. you have to pass the variant=“primary” props to the <b-list-group-item> to make it.To set contextual variants="" to style the item of Bootstrap listing. let’s see the example of variants to items from the listing.
<template>
<div class="hello">
<b-container>
<b-row>
<b-col md="4">
<b-list-group>
<b-list-group-item variant="primary">SortoutCode</b-list-group-item>
<b-list-group-item variant="secondary">Aguidehub</b-list-group-item>
<b-list-group-item variant="success">Infinitbility</b-list-group-item>
<b-list-group-item variant="dark">Test</b-list-group-item>
</b-list-group>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>Output
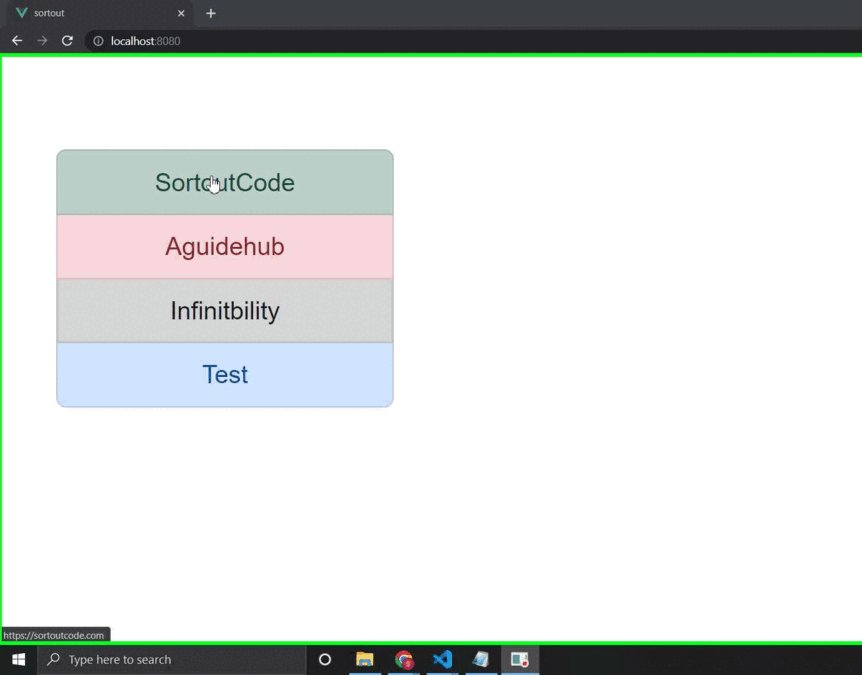
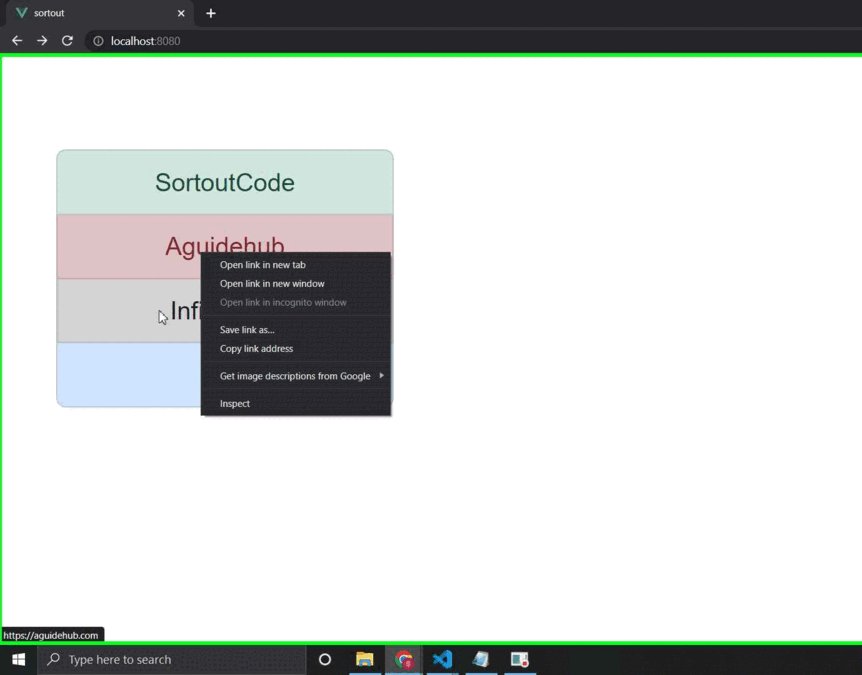
Contextual variants also work with the actional link to items of listing. In the actionable item, it shows an extra hover effect to BootstrapVue.And on the click, it set it to indicate an active selection on a contextual list group item. let’s see the example of variants to an item from the listing.
<template>
<div class="hello">
<b-container>
<b-row>
<b-col md="4">
<b-list-group>
<b-list-group-item href="#" variant="success">SortoutCode</b-list-group-item>
<b-list-group-item href="#" variant="success">Aguidehub</b-list-group-item>
<b-list-group-item href="#" variant="success">Infinitbility</b-list-group-item>
<b-list-group-item href="#" variant="success">Test</b-list-group-item>
</b-list-group>
</b-col>
</b-row>
</b-container>
</div>
</template>
<script>
export default {
name: "FirstComponent",
};
</script>For now, let’s check the output.
Output

All the best 👍.